EPA ajánlás elektronikus folyóiratok kiadóinak, szolgáltatóinak elektronikus időszaki kiadványok webes publikálásához
1. változat
Státusz: Munkaváltozat
Létrehozás dátuma: 2005-11-02
Utolsó módosítás dátuma: 2005-11-02
Jelen változat: http://epa.oszk.hu/html/irattar/ajanlas01.htm
Előző változat: N/A
Újabb változat: N/A
Szerzők:
Csáki Zoltán (1., 4.)
Renkecz Anita Orsolya (0., 2., 3.1, 3.2.2.)
Schivampl Ildikó (3.2.1.)

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.5 Hungary License.
Tartalom
0.1 Mire nem tér ki ez az ajánlás?
0.2 Az elektronikus időszaki kiadvány
1.1 Az elektronikus időszaki kiadvány címoldala / nyitólapja
1.2 Azonosítás és elérés a világhálón
01.2 Ajánlás: Az interneten publikált elektronikus kiadvány azonosítója legyen egy URL-cím.
1.2.1 Hogyan juthatunk URL-hez?
1.2.2 Az URL kiegészítő lehetőségei
Az URN (Universal Resource Name)
PURL (Persistent URL - Állandó URL)
DOI (Digital Object Identifier)
ISSN (International Standard Serial Number - Nemzetközi szabványos sorozati azonosító)
1.3 Az elektronikus kiadvány azonosíthatósága
01.7 Ajánlás: A metaadatokat minden szinten tegyük hozzáférhetővé a tartalomtól függetlenül is.
1.4 Egyéb fontos információ-források
01.9 Ajánlás: Az impresszumadatok legyenek naprakészek és következetesek
01.10 Ajánlás: Az impresszumban közöljük az azonosításhoz szükséges adatokat.
02.3A Ajánlás: Struktúra - Alapszint, a kiadvány gyökérkönyvtára:
02.3B Ajánlás: Struktúra - Az egyes részegységek szintje:
2.1.2 A kiadvány szintjei és a navigáció
02.6 Ajánlás: Tegyük lehetővé a biztos navigálást a szerkezeti egységek között.
03.3 Ajánlás: Törekedjünk a lehető legkisebb fájlméretre.
03.4 Ajánlás: Amennyiben lehetséges, mindig biztosítsunk szöveges nézetet.
3.2.1.2 Sajátosságok és problémák:
3.2.1.3.A Ajánlások: A. Szöveges állományokra
03.9 Ajánlás: Ha nem a szerző kifejezett kérése, ne korlátozzuk a PDF-állomány szabad használatát.
3.2.1.3.B Ajánlások: B. Képi állományok
3.2.1.3.C Ajánlások: C. Minden típusra:
3.2.2.2 Hogyan használjuk a HTML-nyelvet?
H.1 Három nagyon fontos attribútum
H.2.4.1 Karakterkészlet-deklaráció
H.2.4.2 Létrehozó ill., szerkesztő szoftver:
H.2.4.4. Szabványos metaadatok
H.3.1.1 Whitespace-elemek (szóköz, sortörés)
H.3.1.2 Karakter-szintű funkcionális elemek
H.3.1.2.3 Vizuális stílust jelölő, vagy bizonytalan kiemelő elemek (nem ajánlott)
H.3.2 Bekezdés-szintű strukturális elemek
H.3.2.2 Előre formázott szövegrész
03.16 Ajánlás: HTML-formátumú dokumentumaink megjelenítési utasításait tároljuk CSS stíluslapokban.
4.1.2 Megőrzés az EPA segítségével
0. Bevezető
Ez az ajánlás az elektronikus formában, szöveges tartalommal szolgáltatott folytatódó kiadványok (köznyelven: elektronikus folyóiratok) internetes környezetben való publikációjával kapcsolatban fogalmaz meg megoldáskísérleteket. Az internetes környezetben való publikálás alatt azt értjük, hogy olyan, pl. HTML-ben megírt héjszerkezetben képzeljük el a kiadvány megjelenését, mely különösebb módosítások nélkül közzétehető például weblapként.
Ez a szöveg a könyvtári módszertan szolgáltatás-centrikus elvei alapján készült. Azaz az itt leírtak nem kiadvány-szerkesztési tanácsok, és nem számolnak olyan publikációs megfontolásokkal, mint például az arculat, design, vagy egy nyomtatott változat megjelenésének elektronikusan stilizált tükrözése - nem is zárják azonban ki az ilyen elképzeléseket, amennyiben azok nem ütköznek a megfogalmazott módszerekkel. Az ajánlott eljárások tehát kizárólag funkcionálisak, és a tartalom szolgáltatásának megfelelő módjaira figyelnek, az alábbi fő elvek szerint:
- azonosíthatóság
- orientáció
- hozzáférhetőség
- megőrzés
0.1 Mire nem tér ki ez az ajánlás?
- Az ajánlás nem tartalmaz részletekbe menő technikai megoldásokat minden kérdésben. Csak olyan technikai specifikációkat nevez meg, illetve mutat be részletesebben, melyek
- nehezen megkerülhetők (HTML, URL, ADOBE PDF)
- melyek kevéssé ismertek, de az adott feladat kiküszöbölésére nem ismerünk egyszerűbb vagy gazdaságosabb megoldásokat. Ebben az esetben tehát csak olyan technológiai eljárásokra térünk ki, melyekkel kapcsolatban közelebbi tapasztalatokkal rendelkezünk.
- Az ajánlás nem foglalkozik a publikáció tárgyával pl. tartalmi szempontok szerint. Nem nyújt szelekciós szempontokat arra nézve, hogy mit, milyen mélységig kell digitalizálni.
- Az ajánlás nem foglalkozik a folytatódó kiadványok elektronikus változatához kapcsolódó jogi, illetve szerzői jogi kérdésekkel.
- Az ajánlás nem cikk-alapú rendszerek tervezéséhez készült. A cikk-inventóriumok építéséhez ajánlatos bonyolultabb adatbázis-alapú rendszerekre természetesen más megfontolások érvényesek, melyek kívül esnek jelen dokumentum céljain.
- Továbbá, az ajánlás az „időszaki” kiadvány fogalmában gondolkodik, nem tartja tehát szem előtt az integrálódó kiadványok szempontjait. Integrálódó kiadványok publikációja nehezen oldható meg adatbázis-támogatás nélkül. Meg kell jegyezni ugyanakkor, hogy az itt megfogalmazottak részleteiben (pl. a cikkszintre vonatkozó javaslatoknál) megfontolandók az integrálódó kiadványok publikálói számára is.
- Az ajánlás csak textuális (valamint némi képi) információra épülő kiadványokkal foglalkozik, a tisztán képi, multimédiás valamint FLASH-alapú publikáció meghaladja a határait.
0.2 Az elektronikus időszaki kiadvány
A dokumentumban leírt tevékenységek tárgya az elektronikus időszaki kiadvány.
Ez lehet csak elektronikus formában létrehozott és olvasható kiadvány, de lehet egy időszaki kiadvány retrospektív digitalizálásának szolgáltatási formátuma, azaz használati végterméke is. (A használati végtermék itt azt jelenti, hogy a digitalizált anyagnak az a része és változata, amit pl. az olvasó is használni fog.)
Ami közös ezekben a kiadványokban:
- megjelenésük időbeli kiterjedéssel bír, azaz folytatódó jellegűek megjelenésük folyamán közös azonosító adatok tömörítik tartalmukat egy kiadványba
- megjelenésük részegységekben történik, ezek a részegységek elkülöníthető egységként adódnak a tartalom egészéhez, mint pl. füzetek, számok, különszámok
- azonosítható a részegységek viszonya a kiadvány egészéhez képest (tehát egy „szám”-ról meg lehet állapítani, hogy a kiadvány melyik évéhez, évfolyamához tartozik)
Felmerülhet a kérdés, hogy miért kötjük magunkat ehhez a hagyományos struktúrához, mikor az elektronikus formátum adta lehetőségek rugalmasabban is kezelhetnék a kiadványok megjelenését.
Az indokolás gyakorlati jellegű: a jelen helyzetben valószínűbb, hogy olyan kiadványok publikációjáról beszélünk, melyek egy nyomtatott kiadvány megfelelői, vagy digitális változatai. Az elektronikus változatok presztízse ugyanakkor még nem megalapozott a jelenlegi könyvtári univerzumban. Az egyik fontos lépcső az elektronikus formátum hiteles dokumentumként való elismertetése felé a hivatkozási etika elveinek szem előtt tartása, azaz annak szem előtt tartása, hogy mindig pontosan megállapítható legyen az adott tartalom forrása. Ez az időszaki kiadványok esetében még mindig stabilan a kiadvány és az azon belüli rész azonosításával történik. Jelenleg nincs okunk arra, hogy ettől az elvtől eltérjünk, sőt betartásával nagyban javulhat az elektronikus források minősége.
1. Azonosíthatóság
1.1 Az elektronikus időszaki kiadvány címoldala / nyitólapja
Az elektronikus időszaki kiadvány, jelen ajánlás által elképzelt megjelenési formája a következő:
Ha a kiadvány egésze felől közelítünk, akkor először a nyitólapot (azaz címoldalt) látjuk. Itt találhatók a kiadványt mint egységet azonosító adatok, illetve innen elérhetők a kiadványra mint egészre vonatkozó adatok. A nyitólapról kezdhetjük meg a navigációt a kiadvány egészén belül, tehát az évfolyamok és számok között.
01.1 Ajánlás: Az internetes környezetben közzétett, elektronikus időszaki kiadvány (továbbiakban kiadvány) rendelkezzen önálló nyitólappal.
A nyitólap egyben a kiadvány címoldalául szolgál. A címoldal (a hagyományos könyvtári értelmezésben) a kiadványt alkotó elektronikus dokumentum-szerkezet kiindulópontja, tehát egyben nyitólapja.
A nyitólap akkor tudja betölteni a címoldal funkciót ha a nyitó képernyőn, közzéteszi a kiadványra jellemző adatokat, amelyek közül legfontosabb a főcím, ezért fontos tényező az azonosíthatóság és elérhetőség szempontjából. A címoldal egy bibliográfiai egységet képvisel.
Ha kézbe veszünk egy hagyományos időszaki kiadványt (pl. egy folyóirat-számot), akkor láthatjuk, hogy a címoldal minden részegység elején megtalálható, és az ott található adatok változhatnak a kiadvány élete során. Ezt a folyamatot lehet ezen kiadvány elektronikus változatában is tükrözni, tehát lehet önálló nyitólapja pl. minden számnak, de az elektronikus publikáció szempontjából fontos, hogy legyen egy közös címoldala az egész kiadványnak, és ez csak azokat az adatokat tartalmazza, melyek a kiadvány minden egyes részegységére igazak. Ez fogja biztosítani az elektronikus számok összetartozását (ahogy hagyományos keretben például az tenné, hogy egymás mellett találhatók egy gyűjtemény polcain.)
A címoldal úgy lesz a nyitólap, hogy a kiadványt alkotó elektronikusdokumentum-egység legkülső szintjén helyezkedik el, tehát pl. a tartalomra utaló linkek ahhoz képest „befelé” (pl. alkönyvtárakba) fognak mutatni.
1.2 Azonosítás és elérés a világhálón
Ha az elektronikus időszaki kiadványt közzé tesszük az interneten, akkor fontos, hogy ne csupán a tartalomra, hanem a hozzáférésre nézve is egyértelmű azonosító adatokat biztosítsunk (ahogy pl. egy hagyományos kiadvány jelzet alapján található meg egy gyűjteményen belül, vagy ISSN-szám alapján az időszaki kiadványokat azonosító nemzetközi rendszeren belül).
Az interneten használatos azonosítók közül a legelterjedtebb az URL, mely az „Uniform Resource Locator” (egységes forrásmegjelölő) kifejezés rövidítése.
01.2 Ajánlás: Az interneten publikált elektronikus kiadvány azonosítója legyen egy URL-cím.
Az URL egy szabályos formájú karakterlánc, mely egy internetes forrás elérési útját adja meg.
Részei:
- az elérési protokoll (pl. http://)
- kiszolgáló gép (szerver) vagy domain neve (pl. c3.hu)
- szerveren belüli könyvtárnév (pl. c3.hu/scripta)
A szabályos URL: http://c3.hu/scripta
01.3 Ajánlás: A kiadvány címoldala / nyitólapja URL-en keresztül legyen azonosítható, azaz azon a pontos URL-en, amelyen megtalálhatjuk, csak az a kiadvány szerepeljen.
Ha interneten publikáljuk tehát a kiadványt, az egy olyan honlapként fog megjelenni, melynek URL-címe beírásával a címoldal (nyitólap) jelenik meg.
1.2.1 Hogyan juthatunk URL-hez?
Amennyiben valamely tárhely-szolgáltató illetve webszerver segítségével az interneten hozzáférhetővé tesszük a kiadványt akkor az ahhoz tartozó fájlokat elérhetjük URL segítségével.
01.4 Ajánlás: Célszerű igényelnünk saját domain-nevet. Így a kiadvány URL címét a saját igényeinknek megfelelően magunk választhatjuk meg. A saját domain-név előnye, hogy nem függ a tárhelytől.
A domain-név a kiszolgáló helyén található az url-ben. (pl. scripta = http://www.scripta.hu). Egy domain bármely kiszolgálón létesíthető, tehát az adott domain alatt található állományok költöztethetők szervergépről szervergépre, anélkül, hogy a hozzáférésben fennakadást okoznának ezzel. Domain-on belül is lehetnek alkönyvtáraink, melyek pl. különböző szolgáltatásokat illetve kiadványokat azonosíthatnak.
Pl.:
http://epa.oszk.hu/nyugat
http://epa.oszk.hu/korunk
1.2.2 Az URL kiegészítő lehetőségei
Az URL-es azonosítás problémái abból fakadnak, hogy az URL, lelőhelyet azonosít. Gyakran fordul elő, hogy egy weblap és vele együtt a hozzá tartozó dokumentumok más szerverre költöznek, vagy az eredeti szerveren megváltoztatják helyüket a könyvtárstruktúrában. Ilyen esetekben, a helyét megváltoztató dokumentumra mutató, korábban elhelyezett hivatkozások hibaüzenetet (HTTP 404 - File not found) adnak vissza. A gyakorlatban lehetetlenség minden ilyen helyváltozás alkalmával értesíteni a külső hivatkozásokat elhelyező személyeket, és automatikus indexelő robotokat. A problémát az is nehezíti, hogy egy interneten elérhetővé tett dokumentumra mutató összes külső hivatkozást gyakorlatilag lehetetlen kinyomozni. Ezért legjobb a bajt megelőzni.
Az alább tárgyalt azonosító szisztémák, az URL-től eltérően, nem a dokumentum lelőhelyét azonosítják, hanem magát a tartalmat. Általában egy központi szolgáltatás keretében biztosítanak a hipertexthez hasonlóan „kattintható” azonosítókat. A weboldal létrehozóinak pedig az adott központi szolgáltatónál kell jelezni, ha az URL megváltozik. Így azok a külső hivatkozások, amelyek ezt az alternatív azonosítót használják, továbbra is működőképesek maradnak.
Az URN (Universal Resource Name)
Az URN szintaxisát az RFC 2141-es számú ajánlása rögzíti. Magyarországon az Országos Széchényi Könyvtár vezette be az URN egyik altípusát a URN:NBN (National Bibliography Number) azonosítót. Az URN:NBN azonosítók az URN azonosítók egy olyan altípusába tartoznak, amely felett minden országban a nemzeti könyvtár rendelkezik.
http://nws.iif.hu/ncd2003/docs/ehu/EHU-16.htm
http://nbn.urn.hu
PURL (Persistent URL - Állandó URL)
Az Egyesült Államokban működő OCLC (Online Computer Library Center) által kifejlesztett technika az Interneten gyakran változó URL címek nyomon követésére.
DOI (Digital Object Identifier)
Magyarországon az Adatbázis Jogvédő Egyesület (AJE) végez DOI azonosító regisztrációját. A DOI szintaxisában helyet kaphatnak már létező nemzetközi azonosítók, mint az ISSN vagy ISBN stb. DOI regisztrálásakor kötelező jelleggel meg kell adni bizonyos metaadatokat. Az AJE, ONIX (a Dublin Core-ra épül) specifikus metaadat szerkezetet használ.
Linkajánló:
The Digital Object Identifier System
http://www.doi.org
DOI-leírások
http://www.aje.hu/html/l22.html
EDitEUR - Co-ordinating the development, promotion and implementation of Electronic
Commerce in the book and serials sectors
http://www.editeur.org
ISSN (International Standard Serial Number - Nemzetközi szabványos sorozati azonosító)
Az időszaki kiadványok nemzetközi rendszerben történő azonosítására
szolgáló szabvány. Funkciója a nyomtatott kiadványoknál a elsősorban a
terjesztésben volt (melynek az elektronikus kiadványoknál nagyjából a
„hozzáférés” fogalma felel meg.). Az ISSN-nyilvántartás
alapján - melynek kontrollját a nemzeti ISSN-irodák
látják el, a párizsi Nemzetközi ISSN Központ
felügyelete alatt - bármely beszámozott kiadvány rögtön felismerhető.
Jelenleg folyik az ISSN-szabvány revíziója a
nemzetközi központ „Internet Engineering Task Force” részlegében,
melynek feladata az ISSN-szabvány újraértelmezése
az elektronikus publikáció világában. Az egyik legvalószerűbb perspektíva ezen
a téren az ISSN és NBN
névterek összevonásából keletkező elektronikus azonosító az nbnISSN.
01.5 Ajánlás: Az interneten publikált kiadványukhoz az URL-azonosítón kívül biztosítsunk legalább egyféle alternatív azonosítási lehetőséget.
Az itt felsorolt szabványok magyarországi működése még nem teljesen olajozott. Ennek ellenére célszerű pl. az URN-címek létesítése, mert a szabvány használatának és ismertségének terjedése visszahathat az üzemeltetés biztosabbá tételére. Főként a közgyűjteményi szféra érdeke a minőségi és főként biztos internetes azonosítási technológiák meghonosítása.
1.3 Az elektronikus kiadvány azonosíthatósága
Adott kiadvány - a hordozótól (pl.: internet) függetlenül - bibliográfiai adatai alapján azonosítható. Egy kiadvány bizonyos jellemzőinek összessége által azonosítható egy kiadványként. A könyvtári katalógusokban egy kiadványt egy katalógustétel képvisel.
Az időszaki kiadvány esetén bizonyos adatok a kiadvány minden részegységére nézve igazak. Például, attól függetlenül, hogy a kiadvány melyik részegységét (pl. számát) tekintjük, a főcím mindig ugyanaz lesz. Ez az adat a kiadvány egészére érvényes, ezért annak minden szintjén ki kell derüljön.
Ha egy olvasó az interneten böngészve téved be például egy elektronikus időszaki kiadványban közölt cikk szövegéhez, az esetben ki kell hogy derüljön számára, hogy ez pl. valamely folyóiratban megjelent tanulmány - még ha nem is annak nyitólapja felől jutott el a cikkig. Magyarán: a kiadványt alkotó elektronikusdokumentum-struktúra bármely pontján állva legyen világos, hogy mely kiadvány, mely egységét olvassuk éppen.
1.3.1 Metaadatok
01.6 Ajánlás: Minden azonosítható szinthez rendeljünk metaadatokat. A metaadatokat közöljük egységes, más ágensek számára is értelmezhető és az általunk választott formátumhoz igazodó adatsémák szerint.
Egy okosan előállított elektronikus időszaki kiadvány felhasználója számára minden ponton világos, hogy mi a kiadvány, amelyet épp böngész, és annak épp melyik részegységét tanulmányozza, hiszen a természetes intelligencia számára egyértelmű formában elhelyeztük a lap kezdetén, a hivatkozásokban, illetve minden lehetséges kiemelt helyen.
Nem elég azonban csak a felhasználó számára befogadható formában rögzíteni ezeket az adatokat. Előfordulhat, hogy automatizált rendszerek fogják használni a dokumentumot, melyek számára esetleg semmit sem mond az egyértelműen elhelyezett címadat.
Az elektronikus formátum egyik előnye, hogy közvetlenül a dokumentumban elhelyezhetünk gépi rendszerek számára értelmezhető, illetve azok segítségével könnyen kezelhető információkat. (Ez egy nyomtatott folyóirat vagy aprónyomtatvány esetén pl. nem lenne lehetséges.)
Ennek jobb kihasználása végett jött létre számos szabványos illetve ajánlott megoldás arra nézve, hogy minél egységesebb formában helyezzük el a lényeges leíró adatokat a kiadványokban, és így minél több rendszer tudja azokat egységesen kezelni. Az „Open Archives Initiative” néven futó nemzetközi együttműködés, és az annak keretében létrejött dokumentumok és specifikációk révén egyre rugalmasabbá válik a digitális formátumú adatcsere. Természetesen sok tekintetben nem született még megnyugtató és mindenütt elterjedt megoldás. Egyes digitális formátumok esetében - mint pl. a HTML-ben publikált szöveges tartalom - ugyanakkor már kézenfekvőnek mondható eljárás, hogy a dokumentum leíró adatait a HTML-fájl fejlécében helyezzük el.
Míg a HTML meglehetősen rugalmas ebben a tekintetben, a könyvtáros szakma kidolgozott egy ajánlás-csomagot arra nézve, hogy mely adatokat és hogyan kell elhelyezni egy ilyen állományban: ennek alapja pedig a Dublin Core kezdeményezés.
A Dublin Core tulajdonképpen egy alapjaiban nagyon egyszerű, de egyéni igények szerint könnyen módosítható adatséma. Szabályai szerint könnyen leírhatunk egy elektronikus dokumentumot, és az adatokat el is helyezhetjük abban, mégpedig az adatcsere szabványos formájában. (Ahogy pl. régebben a könyvhöz katalóguscédulán mellékeltük a szabványos bibliográfiai leírást.)
A Dublin Core egy előre definiált adatkészletet biztosít, melyekben leírhatók az olyan alapvető adatok, mint pl. a cím, a szerző, a jogtulajdonos stb. Ezeket közölhetjük önmagukban, pusztán a funkció megjelölésével.
Ez például:
dc_title="Nyugat"
már egy elfogadható címközlés, amennyiben elhelyeztünk mellette egy hivatkozást egy Dublin Core adatsémára.
A Dublin Core alapelemeit a minősítők használatával finomíthatjuk. Ezek mentén sok specifikált Dublin Core-változat alakult ki. Ha ismerünk és használhatónak találunk ilyen variációt, akkor hivatkozzunk arra és fejezzük ki abban az adatokat. Ha nem, akkor maradjunk a lehető legegyszerűbb szinten az adatelemek leírásánál, így minél több rendszer számára érthetőek maradunk.
01.7 Ajánlás: A metaadatokat minden szinten tegyük hozzáférhetővé a tartalomtól függetlenül is.
Ha időszaki kiadványt szeretnénk publikálni, akkor legalább kétféle dokumentumtípus adatairól kell számot adnunk. Ez a kiadvány egésze (összefoglaló) valamint az abban található részegységek és/vagy közlemények (analitika) szintje. Egy elektronikus időszaki kiadvány esetében nem ajánlatos pl. csak a kiadvány címét közölni a metaadatokban, mert így nem lesz információ arra nézve, hogy az adott tartalomrész hogyan is viszonyul az egészhez. Ezért a közlendő leíró adatok eltérőek lesznek a kiadvány különböző pontjain (pl. más-más számokban megjelent, különböző cikkekre vonatkoztatva). Erre tekintettel kell lennünk az adatsémánk megfogalmazásánál is. A különböző szinteken mást fog jelenteni pl. a „cím”, hiszen a kiadvány nyitólapjába ágyazva a „dc_title” elem tartalma a kiadvány főcíme lesz, egy cikk esetében azonban már a cikk címe, a kiadvány címe pedig a kapcsolatot jelző elembe fog kerülni. Az elemek értelmezése tehát dinamikus.
Ajánlott adatstruktúra
Kiadvány szintjén:
dc_title="főcím" (nem ismételhető)
dc_contributor="szerkesztő vagy közreadó (személy vagy testület)" (ismételhető)
dc_publisher="kiadó ill. digitális formátum előállítója" (ismételhető)
dc_subject="téma" (ismételhető)
dc_format="formátum" (ismételhető)
dc_identifier="URL" (nem ismételhető)
dc_relation="kapcsolódó kiadvány URL-je" (ismételhető)
dc_language="tartalom nyelve" (ismételhető)
dc_rights="jogtulajdonos" (ismételhető)
Részegység szintjén (pl. egy szám tartalomjegyzékénél)
dc_title="főcím" (nem ismételhető)
dc_contributor="szerkesztő vagy közreadó (személy vagy testület)" (ismételhető)
dc_publisher="kiadó ill. digitális formátum előállítója" (ismételhető)
dc_date="megjelenési adat, keltezés" (nem ismételhető)
dc_identifier="URL" (nem ismételhető)
dc_relation="kapcsolódó kiadvány URL-je" (ismételhető)
dc_source="forráskiadvány kezdőlapjának azonosítója (pl. URL)"
dc_language="tartalom nyelve" (ismételhető)
dc_rights="jogtulajdonos" (ismételhető)
Közlemény szintjén:
dc_title="cím" (nem ismételhető)
dc_contributor="szerző, közreműködő" (ismételhető)
dc_publisher="kiadó ill. digitális formátum előállítója" (ismételhető)
dc_subject="téma" (ismételhető)
dc_format="formátum" (ismételhető)
dc_identifier="URL" (nem ismételhető)
dc_source="forráskiadvány kezdőlapjának azonosítója (pl. URL)"
dc_language="tartalom nyelve" (ismételhető)
dc_rights="jogtulajdonos" (ismételhető)
Linkajánló:
Dublin Core metadata editor
http://www.ukoln.ac.uk/metadata/dcdot
Dublin Core Metadata Template
http://www.lub.lu.se/cgi-bin/nmdc.pl
DCMI Tools and Software
http://dublincore.org/tools
1.3.2 A bibliográfiai egység
Ha úgy döntünk, hogy egy időszaki kiadványt publikálunk, akkor úgy kell kialakítani az így előálló elektronikusdokumentum-struktúrát, hogy egésze egy kiadványnak feleljen meg. Ez esetben a feldolgozás alapja a kiadvány, és az egyik fontos feladat, hogy egyértelműen azonosítható legyen: mi is ez a kiadvány. A dokumentum-struktúra minden részére ugyanazon alapvető adatok érvényesek, és ezek az adatok azonosítanák a kiadvány egészét, mint egy egységet, ha azt például egy katalógusban vagy bibliográfiában le szeretnénk írni.
Hogy ez egyértelmű legyen, a következőképpen ajánlatos eljárni:
01.8 Ajánlás: A kiadvány nyitólapjának nyitó képernyőjén legyenek feltüntetve a legfontosabb bibliográfiai adatok (főcím, verzió, azonosító, kiadó, szerzői jogok, bibliográfiai kapcsolatok), melyek jelentős megváltozta esetén bibliográfiai értelemben új kiadványról, új bibliográfiai egységről beszélünk:
Főcím:
A kiadvány egyik legfontosabb adata; a címoldalon tipográfiailag kiemelt karaktersorozat
URL:
A címoldal elérésére szolgáló internet-cím. A HTML-fejlécben való feltüntetésének módját ld. a vonatkozó fejezetben.
Az alábbi adatok szintén fontosak, de változásuk nem feltétlenül jelent új kiadványt:
Kiadó:
Fontos, hogy azonosítható legyen a forrás elérhetővé tételéért felelős intézmény vagy magánszemély.
Szerzői jogok tulajdonosa:
Jogtulajdonos neve, jogkezelésre vonatkozó megjegyzés.
Bibliográfiai kapcsolatok:
A kiadványhoz valamilyen formában kapcsolódó folyóiratok, források adatai (további változat, előzmény, folytatás, repertórium stb.)
1.4 Egyéb fontos információ-források
A kiadvány nyitólapján, vagy arról hiperlinkkel közvetlenül elérhető helyen célszerű elhelyezni egyes kísérő információkat. Ilyenek az impresszum-adatok, valamint, amennyiben retrospektív digitalizálásról van szó, ajánlatos információkat elhelyezni a kiadvány sajtótörténeti hátterével kapcsolatban. Ezen kívül az impresszumban, vagy önálló dokumentumban közöljük a kiadvány használatával kapcsolatos esetleg fennálló jogi megkötéseket is.
1.4.1 Impresszum
01.9 Ajánlás: Az impresszumadatok legyenek naprakészek és következetesek
Kurrens kiadvány esetén fontos, hogy az impresszumadatokat is frissítsük az állomány gyarapodásával párhuzamosan (természetesen, csak ha változnak).
Amennyiben egy impresszumot helyeztünk el, az egész dokumentumegységre vonatkozólag, akkor annak tartalmát kell naprakészen tartani.
Amennyiben minden újabb számnál közöljük ismét az impresszumot, ott mindig aktuális adatokat közöljük.
01.10 Ajánlás: Az impresszumban közöljük az azonosításhoz szükséges adatokat.
Az impresszumban ajánlatos közölni az alábbi adatokat:
- a tartalmi részért felelős személyek neve és közreműködésük jellege (főszerkesztő, felelős szerkesztő, szerkesztőbizottsági tag stb.)
- a technikai megvalósításért felelős személyek neve és közreműködésük jellege (tördelőszerkesztő, elektronikus változat készítője stb.)
- a tartalomért felelős testület(ek) és elérhetőségeik
- a kiadó és jogtulajdonos, és elérhetőségeik
- általános elérhetőségi adatok (címek, e-mail-címek, telefonszámok)
- technikai tudnivalók
- valamint, közölhetők itt is a jogi kitételek
1.4.2 Kiadvány bemutatása
01.11 Ajánlás: Amennyiben retrospektív digitalizálásról van szó, mindenképp kívánatos a kiadvány történetével, sajtótörténeti jelentőségével kapcsolatos információk feltüntetése.
Ajánlatos ezen kívül beszámolni a digitalizálás gyakorlati körülményeiről, a digitális változat technikai jellemzőiről is:
- digitalizálás eszköze
- eredeti példány jellemzői és lelőhelye
- digitalizálás felelőse (főleg, ha outsourcing)
- keletkezett anyag mennyisége és formátuma
2. Orientáció
A több egységből álló dokumentum-struktúra használatánál nagyon fontos, hogy mind a felhasználó, mind az esetleges feldolgozó (gépi illetve emberi) eligazodjon a tartalmon belül. Ebben a fejezetben az ilyen jellegű tájékozódás módjairól lesz szó.
Elektronikus időszaki kiadvány szerkesztésénél mindig ügyeljünk arra, hogy az elektronikus időszaki kiadványt alkotó dokumentum-szerkezet kövesse a tartalmat képező részegységek (pl. évfolyam, szám) struktúráját. Ez a struktúra egyrészt legyen világos a felhasználó számára is - azaz az olvasó mindig tudja, hogy éppen mely kiadvány mely egységét olvassa (struktúra), és hogy mennyi és milyen egyéb tartalomhoz férhet még hozzá (navigáció). Célszerű továbbá tükrözni a kiadvány szerkezetét a dokumentum-struktúrában is, Ez alatt azt értjük, hogy a kiadványt alkotó egységek (pl. directory-k) felépítése és az azok közötti kapcsolatok (pl. az egyes állományokban található hiperhivatkozások) tükrözzék a tartalmi felépítést. Az alábbiak figyelembevételével mind az emberi felhasználók, mind a gépi rendszerek (pl. mirror-szoftverek) jobban tájékozódnak a kiadvány tartalmában.
2.1 A kiadvány felépítése
A fenti célokat többféleképpen elérhetjük, a logikus struktúra és mobilitás biztosításához azonban a legegyszerűbb megoldás, ha a kiadványunkat statikus fájlrendszerben helyezzük el, relatív kereszthivatkozásokkal ellátva.
02.1 Ajánlás: A kiadványunknak legyen legalább egy, rendszerkörnyezettől függetlenül használható, statikus könyvtárrendszerben elhelyezett változata. A statikus könyvtárstruktúra tükrözze a kiadvány tartalmi felépítését.
Kiadványunk adatbázisban való elhelyezésével sok járulékos funkciót és lehetőséget biztosíthatunk. Ilyenek a különböző keresési opciók, böngészési nézetek. A kiadványonkénti adatbázis-építés azonban hosszútávon kárbeveszett erőfeszítés, hiszen jó esély van arra, hogy az elektronikus dokumentumunk idővel esetleg más struktúrájú gyűjtemény részét képezi majd. Ezért, a dinamikus szolgáltatás helyett illetve mellett készítsünk egy egyszerű könyvtár-fájl struktúrára épülő változatot is, archiválási célokra. Ez a változat környezettől függetlenül használható (online és helyi állományként egyaránt), mozgatható, illetve szerkeszthető.
2.1.1 Könyvtárstruktúra
Az elektronikus kiadványunk szerkezetét egészen egyszerű eszközökkel, egymásba épülő directory-hierarchiával
is kialakíthatjuk, úgy, hogy ez megfeleljen a tartalmi felépítésnek. Ezáltal a már a dokumentum formájában, illetve rendszerszintű kezelésnél (pl. ha kötegelt parancsállományokkal akarunk módosítást végrehajtani) lehetséges az orientáció.
02.2 Ajánlás: Külön könyvtárba a kiadványnak önálló száma, tényleges melléklete, különszáma illetve kapcsolódó segéddokumentuma - repertórium, bibliográfia, kumulált index, stb. - kerüljön.
02.3A
Ajánlás: Struktúra -
Alapszint, a kiadvány gyökérkönyvtára:
A kiadvány-szintet jellemző fájlok találhatók itt pl.: címoldal, impresszum, bemutatkozás stb. A számonként ismétlődő, általában az egységes arculatot meghatározó képi fájlokat, stílusdefiníciós és egyéb fájlokat a kiadvány szintjén kell elhelyezni, elkerülve azok számonként való megismétlését, és elősegítve ezzel, hogy a kiadványon globális változtatásokat lehessen elvégezni.
Amennyiben szükségesnek tűnik (mert pl. a kiadvány viszonylag sűrűn jelenik meg), csoportosíthatjuk a kiadvány-számokat évenként külön könyvtárba.
02.3B
Ajánlás: Struktúra -
Az egyes részegységek szintje:
A kiadvány gyökérkönyvtárán - vagy az abban létrehozott évenkénti könyvtárakon - belül mechanikus sorszámozással, vagy más, de következetesen felépített elnevezésekkel követik egymást az egyes számok alkönyvtárai. Praktikus elnevezési mód például: számozási (év, évfolyam, szám) adatok ékezet és szóköz nélkül. Ezekben a könyvtárakban helyezzünk el minden fájlt ami adott számhoz tartozik.
Ne készítsünk külön alkönyvtárat a legújabb vagy aktuális szám számára, ahonnan később áthelyeznénk azt, mivel ez változó adat, s nem magát a részegységet, hanem egy kiadvány ideiglenes állapotát azonosítjuk vele.
2.1.2 A kiadvány szintjei és a navigáció
A kiadvány részegysége az, amit hagyományos hordozónál „szám”, „kötet” stb. elnevezéssel jelölnénk. Ezek folytonos egymásraépülése alkotja a kiadványt, ezért fontos tudni, hogy az adott közlemény pontosan a kiadvány mely helyén és mikor jelent meg.
02.4 Ajánlás: Tegyük mindig világossá, hogy hol is állunk a kiadványon belül (bárhol is nyissuk ki épp a dokumentumot).
Ha a felhasználó kívülről (pl. keresőszolgáltatás segítségével), szabadszöveges információ nyomán jut el a tartalomhoz, legyen rögtön egyértelmű számára, hogy milyen jellegű forráshoz, s azon belül mely részhez jutott el. Ez az igény túlzónak tűnhet, de fontos a betartása, annak értelmében, hogy javuljon a hivatkozási fegyelem az elektronikus kiadványok estében. Ez hosszú távon az elektronikus tartalom minőségi fejlődését segítheti elő.
A szerkezeten belüli orientáció két, egymást kiegészítő módja:
02.5 Helyezzünk el a kiadvány szintjének megfelelő leíró adatokat a választott fájl-formátum erre szolgáló adatmezőjében.
Ha a leíró adat magát a tartalmat hordozó fájlon belül is megtalálható (pl. a HTML ill. PDF állomány TITLE mezőjében), akkor az adat nem „idegeníthető el”, azaz megmarad, még akkor is, ha adott fájlt mozgatjuk (pl. a felhasználó lementi a számítógépére).
Egy időszaki kiadvány olvasásánál számolnunk kell legalább egy háromszintű hierarchiával: egy kiadványon belül vagyunk, annak egyik száma valamely cikkét olvassuk.
02.6 Ajánlás: Tegyük lehetővé a biztos navigálást a szerkezeti egységek között.
Tegyük lehetővé például, hogy az olvasó az éppen olvasott cikkről közvetlenül a szám tartalomjegyzékére, vagy a kiadvány nyitólapjára léphessen. Optimális esetben a fentinél több szintet is azonosíthatunk, és hasznos, ha ezek között egyszerű a közlekedés.
Azonosítható szintek:
- kiadvány
- mutató
- év
- részegység
- szekció (pl. rovat, összeállítás)
- mutató (pl. tartalomjegyzék)
- rezümé (egész szám összefoglalása)
- analitika (egyes közlemények)
- rezümé (cikkenként)
- Mindig legyen lehetőség a struktúrában egy szinttel feljebb lépni pl.: cikkről tartalomjegyzékre, tartalomjegyzékről évfolyamra vagy rovatra.
- Minden szintről el lehessen jutni közvetlenül a kiindulópontra.
- Cikkek, vagy részegységek szintjén lehessen lépegetni az adott szint egymás után következő egységei mentén pl.: évről következő/előző évre, számról következő/előző számra, cikkről következő/előző cikkre.
- Cikk szintjén biztosítsuk a kétirányú navigációt a törzs (pl.: cikk szövege vagy mutató felsorolása) és a referenciális egységek (pl.: lábjegyzet vagy mutatóban hivatkozott cikk) között.
2.1.3 Fájlnevek
02.7 Ajánlás: A fájlnevekben ne használjunk ékezetes karaktereket és szóközöket, annak érdekében, hogy azok minden operációs rendszeren, bármely internet böngésző alkalmazással elérhetők legyenek.
Statikus fájlrendszer használatával mi dönthetünk arról, hogyan nevezzük el az egyes állományokat (szemben az adatbázis-szerkezet bonyolultabb, paraméterezett azonosítóival). Itt használhatunk beszédes elnevezéseket (sőt, ez kifejezetten szerencsés), de az ajánlásban megfogalmazott korlátok figyelembevételével.
Gyakori megoldás, hogy az egyes cikkeket tartalmazó dokumentumok neve a szerző nevének kisbetűs, ékezet nélkül leírt változata, pl.: "madach.html". Technikailag ez teljesen megfelelő, de nem bír azonosító jelleggel, ugyanis ez a név többször visszatérhet kiadványon belül. Célszerűbb, ha az egyes részegységeket numerikus jellegű (pl. a számozásra, keltezésre utaló) állománynevekkel látjuk el.
pl:
1999_05_14.html - azaz: az 1999. évi 5.szám 14. cikke,vagy
2003_01_222_230.pdf - azaz: a 2003. évi 1.szám 222-230 oldal közötti tartalom.
2.1.4 Mobilitás
02.8 Ajánlás: Az elektronikus időszaki kiadvány tartalmán belül csak relatív hivatkozásokkal kössük össze az azt alkotó állományokat.
A kiadvány legyen elhelyezhető más rendszerkörnyezetben, technikai nehézségek nélkül. Ez a migráció. A forrás legyen önmagába záródó, azaz a legfelső szint alatt elhelyezkedő strukturális egységek csak egymáshoz képest legyenek meghatározva. A kiadványban és az esetleges mutatókban szereplő hiperhivatkozásokban csak relatív útvonalakat adjunk meg. A nem strukturális egységekre (pl. a kiadványon kívüli forrásra, kapcsolódó segédletre) mutató hivatkozásokat lássuk el target="_blank" attribútummal. (ld. HTML-fejezet).
Az egyes szintekhez tartozó nem szöveges kiegészítő tartalmat (pl.: a cikkekbe ágyazott ábrák, multimédiás elemek) azonos szinten helyezzük el, vagy ugyanazon a szinten belül erre kialakított könyvtárban. Vagyis a cikk szintjén egy adatállomány tartalmazza a cikk összes alkotóelemét.
3. Hozzáférhetőség
3.1 Általános ajánlások
Hozzáférhetőség alatt azt értjük, hogy a kiadványunkból álljon rendelkezésre egy olyan változat, amely különösebb erőfeszítés nélkül elérhető tartalmat biztosít a felhasználók minél szélesebb körének, minél többféle körülmények között.
Milyen speciális helyzetekre kell itt felkészülnünk?
- a felhasználó nem rendelkezik nagysebességű vagy állandó internetkapcsolattal
- felhasználó nem tud, vagy nem óhajt speciális szoftvereket vagy szoftverkomponenseket használni a tartalom megtekintéséhez
- a felhasználó további feldolgozás céljából használja az anyagot
- egyesek online szeretnék használni a tartalmat
- egyesek offline szeretnék használni a tartalmat
- a felhasználónk nem tud vagy nem óhajt vizuális megjelenítést használni
- a felhasználónk testi fogyatékossággal rendelkezik
A fenti - csupán illusztrációs céllal felsorolt - szituációk nem fedik le mindazokat a lehetséges nehézségeket, melyek az elektronikus dokumentumok használatával kapcsolatban felmerülhetnek. Nem is célunk ezek tételes és teljes körű számbavétele. Ezekkel kapcsolatban rendelkezésekre állnak további ajánlások, melyek átfogóan körbejárják ezeket a kérdéseket. Ezeket mindenképp tanulmányozásra ajánljuk:
Felhasználói ágensek hozzáférhetőségi irányelvei 1.0
http://mek.oszk.hu/egyesulet/palyazatok/vakbarat/uaaghunabc1.htm
- ha programfejlesztéssel kell foglalkoznunk
Webes tartalmak hozzáférési irányelvei 2.0
http://vmek.oszk.hu/vmek2/wcag_20hu.phtml
- ha tartalomfejlesztéssel foglalkozunk
Összefoglalva a fenti példák kérdéskörét, a következő egyszerű javaslatokat tehetjük, melyek alkalmazásával a lehetséges problémák nagy részét elkerülhetjük:
03.1 Ajánlás: Alkalmazzunk közvetlenül böngészhető formátumokat (melyekhez nincs szükség kereskedelmi és/vagy platformfüggő szoftverek telepítésére). Ilyen a PDF és a HTML formátum.
A legegyszerűbb olyan formátumok használata, melyek webes kliens-szoftverrel (pl. böngészővel), ill. abba épülő kiegészítő alkalmazások segítségével megnyithatók.
Ilyen formátumok: HTML, XML, PDF, JPG, GIF, PNG.
03.2 Ajánlás: Ne korlátozzuk a tartalom ill. egyes tartalmazó részek elérhetőségét szerveroldali mechanizmusokra.
Ne ágyazzunk olyan scripteket a dokumentumokba, melyek fontosak a tartalom eléréséhez, de offline környezetben nem működnek.
03.3 Ajánlás: Törekedjünk a lehető legkisebb fájlméretre.
Ha a tartalomegységeink túlságosan nagyok, akkor daraboljuk fel azokat, természetesen egyértelmű navigációs és orientációs mechanizmusokkal nyilvánvalóvá téve, hogy azok egy tartalmi egységet alkotnak.
03.4 Ajánlás: Amennyiben lehetséges, mindig biztosítsunk szöveges nézetet.
Ha pl. egy retrospektíve digitalizált kiadványt teljesen a nyomdai forma (oldalképek és tipográfia) képi tükrözésével szolgáltatunk is, tegyük elérhetővé amellett a tartalom szöveges változatát. A szöveges változatból is derüljön ki mindig, hogy éppen melyik ponton állunk a kiadványban.
3.2 Formátum-ajánlások
A továbbiakban a két legegyszerűbben használható és viszonylag könnyen előállítható, szöveges tartalom visszaadására képes formátummal foglalkozunk kicsit részletesebben, a PDF-fel és a HTML-lel. A mondandónk a saját tapasztalatainkon alapul, tehát az alábbiakban csak olyasmit ajánlunk illetve nem ajánlunk, aminek a hasznáról vagy káráról elektronikus időszaki kiadványokkal kapcsolatos munkánk kapcsán meggyőződtünk.
3.2.1. A PDF-formátum
3.2.1.1 Mi a PDF?
A PDF (Portable Document Format)-formátum az ADOBE Systems fejlesztésében 1993-ban jelent meg. A cél az volt, hogy számítógéptől és operációs rendszertől függetlenül, bárki meg tudjon nézni, ki tudjon nyomtatni egy adott dokumentumot, anélkül, hogy a létrehozó szoftvereket és betűtípusokat telepíteni kellene gépére. Erre az igényre a cég a 80-as évek elején már kifejlesztette a PostScript lapleíró nyelvet, de hátrányai miatt (hatalmas méret, lassú, kényelmetlen nézőprogramok, kereshetetlen, másolhatatlan szöveg stb.) csak a nyomdai előkészítés és a tudományos-műszaki dokumentálás területén terjedt el. Új igények is jelentkeztek: metainformációk, hiperlinkek, multimédiás tartalom tárolása-megjelenítése.
Mindezen lehetőségek beépültek a PDF-szabványba, mely, tekintettel arra, hogy általában a nyomdai előkészítéssel párhuzamosan készül, ideális forma a nyomtatásban és elektronikus formában is megjelenő időszaki kiadványok online publikálására.
3.2.1.2 Sajátosságok és problémák:
Első látásra a PDF kiválóan alkalmas a hagyományos dokumentumtípusok elektronikus változatainak tárolására és szolgáltatására. Jelen ajánlás céljait figyelembe véve hangsúlyozottan javasoljuk használatát.
Előnyei:
- platformfüggetlen
- webhivatkozások támogatása
- dinamikus dokumentum-megjelenítés (belső hivatkozások, bélyegképek, méretezhetőség)
- jól olvasható, könyvjellegű megjelenítés (ergonómia)
A megfelelően elkészített PDF-állomány minden szükséges információt tárol, ahhoz hogy jól jelenjen meg a monitoron, a nyomtatón, vagy adott esetben a nyomdai nyomólemezen. A szöveg, a grafika és betűk is az állomány részévé válnak. Ehhez szükséges, hogy a PDF-írás az igényeknek megfelelő beállításokkal történjen. Az alábbiakban felsoroljuk, hogy melyek a PDF-írás problémás pontjai, és ismertetjük azt az általunk kidolgozott elfogadható megoldást, melynek segítségével jó minőségű és használható PDF-állományokat állíthatunk elő.
Az alábbi pontok lehetnek kritikusak:
- karakterhűség
- a tárolt a szöveg további feldolgozása
- fájlméret
- metaadatok
3.2.1.3 A PDF készítése:
PDF-állomány többféleképpen keletkezhet:
- szöveg- illetve kiadványszerkesztőben létrehozott szöveget konvertálunk a szoftver beépített virtuális nyomtatójával;
- minden programból elérhető, önálló virtuális nyomtató segítségével;
- PDF-szerkesztő programcsomagokkal;
- képállományokat (pl. szkennelt képet) mentünk el PDF-formátumban (szkennelő, ill. képkezelő szoftver segítségével)
3.2.1.3.A Ajánlások: A. Szöveges állományokra
1.
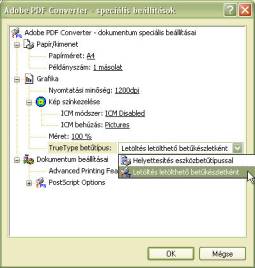
03.5 Ajánlás: PDF készítésekor virtuális nyomtatóinkat, PostScript-meghajtóinkat állítsuk be a True Type fontok helyes kezeléséhez.
Az Adobe Systems a PostScript nyelvvel egy időben dolgozta ki a Type 1-es (T1) névre keresztelt, magas minőségű méretezhető betűtípusát, ezek használatakor ritkán adódik a PDF-állománnyal probléma, de szinte csak a kiadványszerkesztők körében használatosak. A méretezhető betűtípusok másik családjával, a True Type fontokkal a mai napig nehezen „fér össze” az állomány. Amennyiben True Type típusú fontot használunk dokumentumunkban, nyomtatóink alapértelmezett beállítása ezek helyettesítése eszközbetűtípussal. A nyomtatómeghajtókhoz mellékelt Type 1-es eszközbetűtípusok nem kelet-európai kódolásúak, ezért ilyen esetekben „sajátos” betűink helytelenül, kalapos-hullámos ékezettel jelennek meg a PDF-állományban.
Nyomtatónk „Tulajdonságok” à Nyomtatási beállítások à Speciális menüjében állítsuk be a letöltést az alábbi ábra szerint:

2.
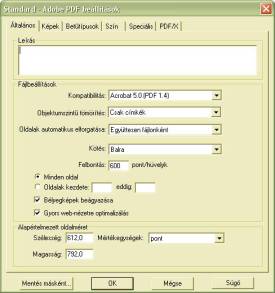
03.6 Ajánlás: PDF készítésekor az alkalmazott betűkészleteket ágyazzuk be (embed) a készített PDF-dokumentumokba.
Amennyiben PDF-készítőn alkalmazásunk lehetővé teszi, feltétlenül állítsuk be a „Minden betűtípus beágyazását”, a „beágyazott betűtípusok részhalmaza...” opciót viszont kapcsoljuk ki. Igaz, ez megnöveli a PDF-állomány méretét, viszont szükség esetén lehetővé teszi a szöveg apró javításait. A „Soha be nem ágyazandó” listát töröljük ki, ne szerepeljen itt egyetlen betűtípus sem.

3. Kiadványszerkesztő programok állományai
03.7 Ajánlás: PDF készítésekor használjuk ki a kiadványszerkesztő szoftverek online használatra optimalizált opcióit, annak érdekében, hogy minél kisebb méretű fájlok keletkezzenek.
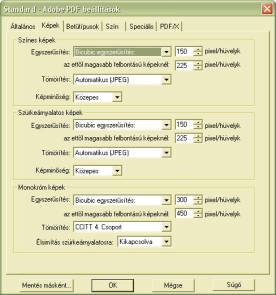
A kiadványszerkesztő-szoftverek a nyomdai feldolgozás szempontjából megfelelő PDF-állományokat állítanak elő. Elsődleges szempontjuk a nyomdai publikálás, a hordozhatóság és további feldolgozás igényeire nincsenek tekintettel. Felbontásuk igen nagy, képállományaik alig vagy egyáltalán nincsenek tömörítve, számunkra felesleges információkat hordoznak (pl. vágójelek). Ilyen esetekben kérjük újra generálni az eredeti kiadványból a PDF-et, vágójelek, színrebontás nélkül, ún. standard beállításokkal (figyelembe véve a True Type fontok beállításánál és beágyazásánál leírtakat):


4.
Számos ingyenes, ill. takarékos PDF-gyártó szoftver és alkalmazás született. Az általunk kipróbált programok közül ékezetes betűinket egyikük sem tudta megfelelően kezelni, megbízhatóságukról nem tudunk nyilatkozni.
03.8 Ajánlás: Ha biztosan szolgáltatható változatokat szeretnénk készíteni, akkor mindenképp az Adobe Acrobat PostScript-feldolgozóját, az Acrobat Distillert használjuk a PDF generálására, ill. az Adobe Acrobatot a további feldolgozásra.
Ez a megoldás elsőre nem tűnik költséghatékonynak, mivel az ADOBE szoftverei nem épp a legolcsóbbak. Természetesen megkerülhető ez a megoldás, ha rendelkezésünkre áll olyan szakértelemmel rendelkező munkaerő, aki biztos tudással rendelkezik a PDF tulajdonságairól és biztosan tud használni egyes olcsóbb, vagy ingyenes megoldásokat. A program további előnye, hogy gazdaságos méretű fájlokat készíthetünk általa.
5. Biztonság
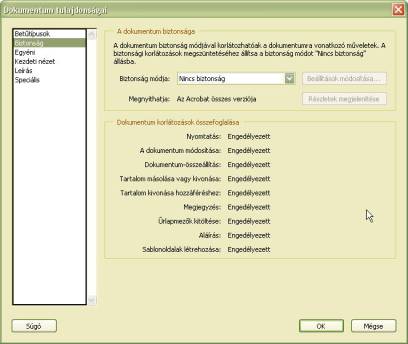
03.9 Ajánlás: Ha nem a szerző kifejezett kérése, ne korlátozzuk a PDF-állomány szabad használatát.

Ez a beállítás fontos ahhoz, hogy az állományon további módosításokat lehessen végrehajtani. Ilyen lehet például a leíró adatok módosítása, esetleges átméretezés. Továbbá a biztonsági beállítások érinthetik a mentés, nyomtatás lehetőségét is.
3.2.1.3.B Ajánlások: B. Képi állományok
6.
A PDF-formátum nem igazán alkalmas kifejezetten képi információ közvetítésére, mivel a részletes grafikus megjelenítés használhatatlanul nagy fájlméretekhez vezet. Ugyanakkor, a képi alapból (pl. digitalizált fotó vagy mikrofiche) feldolgozott szöveges tartalom előállítására ez a leggazdaságosabb megoldás. Az optikai karakter-felismerő (OCR) technológia segítségével egyre nagyobb hatékonysággal nyerhetjük ki a szöveges tartalmat képi információból is.
03.10 Ajánlás: A képként digitalizált szövegoldalakat OCR-szoftverrel való feldolgozás után mentsük el PDF-formátumban.
Így megoldható, hogy úgy mentsük el a tartalmat, hogy annak képi megjelenését megőrizzük, mögötte azonban - következetes elrendezésben - eltároljuk az OCR-folyamat során felismert szöveges információt. Az így előállított fájlok kezelhető méretűek, a képi megjelenítésben általában elegendő a 150 dpi-s felbontás. A jól eltárolt szöveges állomány további feldolgozásra alkalmassá teszi az állományokat.
3.2.1.3.C Ajánlások: C. Minden típusra:
7.
A PDF-állományok azonosítására szabvány nagyon egyszerű megoldásokat tartalmaz.
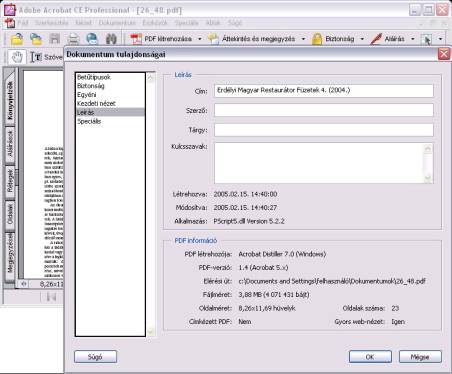
03.11 Ajánlás: A PDF-dokumentum tulajdonságait tároló információs mezőkbe helyezzük el a dokumentumra vonatkozó bibliográfiai információkat.
A „dokumentum tulajdonságai” (document summary) fület kitöltve helyezhetjük el a PDF állományban a leíró adatainkat.

Ami nehézkesebb lehet, az a metaadatok elhelyezése egy olyan gyűjteményben, mely esetleg PDF-fájlok százaiból áll. Amennyiben az ADOBE eszközeit használjuk PDF-írásra, a leíró adatok egységesen módosíthatók az Acrobat 5.0 illetve a Creative Suite csomagok beépített (batch processing), illetve komponensként telepíthető (Adobe Bridge), kötegelt feldolgozást lehetővé tevő eszközeiben, melyek lehetővé teszik a formátum leíró adatmezőinek csoportos kitöltését és módosítását.
Ellenkező esetben némi programozói ismeretek birtokában elhelyezhetjük a tömeges metaadatokat a fájljainkban olyan csere-szoftverekkel, melyek képesek bináris módban megnyitni és módosítani a PDF-állományokat.
Linkajánló:
PDF File Creation
http://www.pdfzone.com/article2/0,1895,1766452,00.asp
Adobe Type Technology
http://partners.adobe.com/public/developer/opentype/index.html
3.2.2 A HTML-formátum:
3.2.2.1 HTML:
A webes környezetben való publikáció megkerülhetetlen eszköze a HTML-nyelv. Bármilyen adatformátumot is választunk, legalább a legkülső szinten alkalmaznunk kell ezt a nyelvet.
A HTML használata rendkívül egyszerű, az alapvető szótár és szintaxis 1-2 nap alatt bárki számára elsajátítható, aki rendelkezik szövegszerkesztői ismeretekkel.
A formátum egységes kezelése példaértékű, a legtöbb HTML-parser (pl. web-böngésző) ugyanazzal az eredménnyel fog feldolgozni egy jól megfogalmazott kódot.
03.12 Ajánlás: HTML-formátumnál, amit csak lehet, igyekezzünk a HTML-nyelv strukturális elemeinek segítségével kódolni a tartalomból.
A HTML jelölőnyelv, alapvető funkciója tehát, hogy különböző tulajdonságokat társítson a tartalom elemeihez, legyenek azok karakterek, bekezdések vagy egész állományrészek. Ezek a tulajdonságok lehetnek formaiak (pl. a vizuális megjelenítésre vonatkozók) , illetve funkcionálisak, azaz azt fejezhetik ki, hogy mi az adott elem szerepe és súlya a tartalmon belül.
03.13 Ajánlás: A HTML-forrás lehetőleg szerkezeti elemeket és osztályokat tartalmazzon. Minél kevesebb formázási utasítást helyezzünk el a kódban.
A HTML-szabvány legújabb változatai egyre inkább azzal számolnak, hogy a HTML-szerkezet azt fejezi ki, hogy az egyes tartalomrészek milyen szereppel bírnak, mely egység részei, mihez tartoznak, fontosak-e, és ha igen, miért.
Hogy a megjelenítésben ez hogyan tükröződik, azt célszerűbb stíluslapokban meghatározni.
03.14 Ajánlás: HTML dokumentumoknál a formai tulajdonságok meghatározására használjunk stíluslapokat.
Miért fontos ez?
1. A HTML-nyelv formai jegyeket tartalmazó kifejezései nagyrészt a vizuális megjelenítésre korlátozódnak. A felhasználók azonban nemcsak vizuális úton, a képernyőről olvasva tanulmányozhatják a tartalmat, hanem jobban kedvelik a papírformátumot, ezért kinyomtatják azt, esetleg alternatív jelrendszerekbe kódolják (pl., braille), vagy hangzó formában használják azt.
A stíluslapokban használt szabványok (pl. a CSS nyelv) fel vannak készítve az ilyen jellegű tulajdonságokra is, képes a vizuális mellett pl. nyomtatási (print), ill. hangzó (aural) tulajdonságok kezelésére is.
2. Ha a HTML-forrás tartalmazza a formázási utasításokat, akkor ha valamiért változtatni akarunk azokon, akkor tetemes mennyiségű kódot kell átírnunk. A stílusok alkalmazásával lehetőségünk van arra, hogy egységesen vizuális (és egyéb úton) megjelenített külsőt tulajdonítsunk egyes strukturális elemeknek, ezeket stíluslapokban rögzítsük, s ezeket a tulajdonságokat megváltoztathatjuk anélkül, hogy a tényleges dokumentumtesthez jelentősebb mértékben hozzá kellene nyúlnunk. Sőt, a tulajdonságok akár használat közben is módosíthatók, a felhasználó igényei szerint.
03.15 Ajánlás: Igyekezzünk tekintettel lenni a HTML-szabvány újabb változataira. Legalább a HTML 4.0-ben bevezetett újításokat kövessük.
Mondhatjuk, hogy nekünk tökéletesen megfelel az elfogadott és bevett 3.2-es szabvány. Sok tekintetben egyszerűbb, egyértelműbb és könnyebb benne a részmegoldások kidolgozása. Ráadásul szinte minden böngésző támogatja.
Ez mind igaz, de a web világa sokat változott a 3.2-es szabvány óta. Nagyon sokat szélesedett és gazdagodott, főleg a csatornák és hordozók terén. A HTML kódban bevésett utasítások nehezen igazíthatók a különböző környezetekhez és felhasználási módokhoz. Ezért hagyatkozik a szabvány újabb változata inkább a stílusokra.
Másik érvünk az újabb változatok mellett, hogy támogatni kell az automatikus transzformáció lehetőségét. Nem tudjuk, merre fejlődnek a webes formátumok, azt sem tudjuk, hogy meddig lesz HTML-nyelv, de az bizonyos, hogy a legújabb változatok vezetnek a szerves és zökkenőmentes átmenethez az újabb szabványokhoz. Ez a digitális megőrzés egyik fontos alapelve.
Ha az alábbiakban azt mondjuk egy elemről vagy attribútumról, hogy „elavult”, az nem azt jelenti, hogy használata tiltott, csupán nem ajánlatos, ugyanis a megjelenítő programoktól többé nem várható, hogy azt a jövőben támogatni fogják.
Linkajánló:
Bevezetés a HTML-be
http://htmlinfo.polyhistor.hu/raggett/start.htm
HTML 4.01 Specifikáció
http://www.w3.org/TR/html4/
3.2.2.2 Hogyan használjuk a HTML-nyelvet?
Ezt a fejezetet azoknak szánjuk, akik az elektronikus időszaki kiadványok állományainak HTML-formázással foglalkoznak. Azt fogjuk leírni, hogy mely HTML-elemek használatát láttuk célszerűnek, illetve problematikusnak eddigi munkánk során.
Elemről elemre, a nagyobb egységtől a kisebb felé haladva mutatjuk be az egyes egységeket, valamint hogy használatuk ajánlatos-e, és ha igen, hogyan. Nem szándékunk azonban a HTML-nyelv bemutatása - az alábbiakban következők már feltételezik annak ismeretét. Nem is térünk ki minden elemtípusra és szintre, hanem említés szintjén felsoroljuk a tapasztalataink szerint fontos, illetve kérdéses elemeket. Csak olyan pontokra fogunk kitérni, melyek egy szöveges formában közzétett közlemény (hír, update, folyóirat-cikk) szempontjából jelentősek lehetnek. Mindezek tehát egy adott állományon (*.htm, *.html) belüli viszonylatokra vonatkoznak. Nem foglalkozunk pl. a keretekkel, illetve a felhasználói input-mechanizmusokkal.
H.1 Három nagyon fontos attribútum
A tapasztalataink során hasznosnak bizonyuló HTML-elemek tulajdonságait attribútumokkal szabályozhatjuk. Régebben az volt a gyakorlat, hogy a megjelenítési információkat minél részletesebben megadtuk az attribútumokban:
<p><b><font face="Times New Roman, Times, serif" color="#FF3333">Ez egy bekezdés. Meg van formázva.</font></b> </p>
Újabban a formázási utasításokat a HTML-től eltérő, de azon belül értelmezhető, gazdagabb lehetőségeket kínáló nyelven, stílusokkal közöljük:
<p style="font-family: Times New Roman, Times, serif; font-style: normal; font-weight: bold; color: #FF3333; text-align: center;">Ez egy bekezdés. Meg van formázva</p>
Az eredmény ugyanaz, és ezzel nem igazán jutottunk előbbre, hiszen ha minden bekezdésnél újra és újra meg kell adnunk ezt a stílusinformációt, akkor azt akár tehetjük a HTML alkalmazásával és továbbfejlesztésével.
Azt a stílusinformációt azonban el is tárolhatjuk az úgynevezett stíluslapban, és ha ezt tesszük a dokumentumunk egészére nézve igaz lesz, hogy minden <P> (bekezdés elem így fog kinézni).
<style type="text/css">
<!--p { font-family: "Times New Roman", Times, serif; font-style: normal; font-weight: bold; color: #FF3333; text-align: center}-->
</style>
Ha azonban többféle, azonos szintű elemhez szeretnénk különböző stílusokat rendelni, akkor általunk definiált osztályokba kell sorolnunk azokat, illetve azonosítóval ellátni őket. Ezek segítségével teremthetünk összeköttetést a HTML-elemek és a rájuk szabott stílusok között.
Minden elemben használhatók:
style attribútum - ezzel közvetlenül a HTML-tagbe írhatunk stílus-utasítást. Ez csak nagyon egyedi esetekben célszerű, általában kerülendő.
class attribútum - ezzel osztályokba sorolhatjuk az elemeket. Akkor használjuk stílusmegjelölésre, ha ismétlődő egységről van szó
id attribútum - egyedi előfordulású elemekhez társíthatunk segítségével stílust.
H.2 Gyökér, fejléc
A <!DOCTYPE> elemben hivatkozunk a HTML-szabvány általunk használt változatára. Ez főleg akkor fontos, ha a dokumentumunkat szeretnénk megfeleltetni különböző ajánlásoknak, vagy szándékunkban további feldolgozása és rendszerszintű konverziója.
Így hivatkozunk a HTML 4.0 munkaváltozatára, mely az összes, jelenleg tekintetbe vett elemet engedélyezi:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
Ennek megadásával a kliensünk az alábbi dokumentumtípus-definíciót (DTD) fogja alapul venni a megjelenítéshez:
http://www.w3.org/RT/REC-html40/frameset.dtd
<HTML> ez az elem a dokumentum gyökere.
Mindenképp használjuk, és zárjuk is le, mert ezzel megkönnyítjük a dokumentum további szerkesztését.
Egynyelvű dokumentumoknál célszerű és a legegyszerűbb itt megadni a dokumentum nyelvét a "lang" paraméterben,
<HTML lang="hu">
mert a "lang" információt olyan felhasználói ágensek is értelmezik, mint pl. a hangosböngészők.
Itt ne használjuk a "version" attribútumot (elavult.)
<HEAD>
A dokumentum fejléce. Kötelező lezárni a dokumentumtörzs megkezdése előtt. Itt közöljük a dokumentum technikai adatait, a feldolgozó protokollnak címzett információkat, a tartalom leíró adatait, a stíluslapokat és scripteket, illetve az azokra vonatkozó hivatkozásokat.
Mindenképp ki kell használni a következő információk közlésére:
<META>
A metainformációk közlésére alkalmas.
Ebben az elemben először meg kell határoznunk, hogy milyen jellegű információt közlünk a dokumentumról, azután megadni azt. Gondolunk itt a leíró adatokra, technikai jellemzőkre, karakterkódolásra stb.
a "name" paraméterben nevezhetjük meg az információ jellegét
a "http-equiv" paraméterben kifejezetten a http-protokoll felé szánt információkat közöljük.
a "scheme" paraméterben a metainformációban használt adatsémára utaljunk.
a "content" paraméter tartalmazza a tényleges információt.
A tartalomra vonatkozó metainformációk és a vonatkozó adatsémák tárgyalását ld. egy másik helyen.
Mindenképp itt közlendő metainformáció:
H.2.4.1 Karakterkészlet-deklaráció
Különösen fontos, hogy megfelelő karakterkészletet válasszunk a szöveges információ közléséhez. Ha ezt elmulasztjuk, akkor a szövegünk nemcsak nem lesz tetszetős, de tartalmában is sérül (karakterek veszhetnek el.)
A "http-equiv" paraméterben így jellemezzük a karakterkészletet:
http-equiv="Content-Type"
A karakterkészlet nevét a "charset" attribútumban adjuk meg.
Általános magyar nyelvű szöveghez (pl. szépirodalom) használjuk az iso-8859-2-es kódlapot, mert ez tartalmazza a legtöbb kifejezetten magyar beszédhangnak megfelelő karaktert.
Angol nyelvű szöveg tetszetős megjelenítésére az iso-8859-1-es kódlap is alkalmas.
Egyéb, sok sajátos karakterrel rendelkező, ill. nagyon heterogén, vagy speciális nyelvű (technikai ill. tudományos tartalmú) anyag esetén a UNICODE kóddefiníciót kell használnunk.
pl.:
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
H.2.4.2 Létrehozó ill., szerkesztő szoftver:
Az esetleges további feldolgozáshoz mindenképp hasznos tudni, hogy milyen szoftver segítségével készült az eredeti HTML-dokumentum, illetve mivel szerkesztették azt. (Az egyes generátorok és szerkesztők kódjában sajátosságok figyelhetők meg, és ezekre tekintettel könnyebb is lehet az állományokkal végzett munka.)
pl.:
<meta name="GENERATOR" content="Arachnophilia 4.0">
<meta name="FORMATTER" content="Arachnophilia 4.0">
Ezt a "http-apps" attribútumban közölhetjük. Nem árt kitölteni, mivel az elektronikus dokumentumok nagyon messzire kerülhetnek az eredeti megjelenési forrástól. Ide elektronikus időszaki kiadványnál azt az URL-t írjuk, ahol azt eredetileg szolgáltatható formában publikáltuk.
H.2.4.4. Szabványos metaadatok
Dublin Core adatsémában meghatározott metaadatok közlése. A META elem alkalmas szabványos adatsémák befogadására is. Így pl. használhatjuk a Dublin Core leíró adatok közlésére is.
Pl.:
<meta name="dc_title content="főcím">
<meta name="dc_contributor content="szerkesztő">
<meta name="dc_publisher content="kiadó neve">
<meta name="dc_subject" content="téma">
<meta name="dc_format" content="formátum">
<meta name="dc_identifier" content="URL">
<meta name="dc_relation" content="kapcsolódó kiadvány URL">
<meta name="dc_language" content="tartalom nyelve">
<meta name="dc_rights" content="jogtulajdonos">
Mindennek természetesen csak abban az esetben van értelme, hogy a metaadatok mellett a fejlécben hivatkozunk a leírásban használt adatszabványra is. Az e nélkül közölt dc-adatok egyébként egyszerű szöveges adatok maradnak.
Minimális hivatkozás például:
<link rel="SCHEMA.dc" href="http://purl.org/metadata/dublin_core_elements/>
<TITLE>
Ezt az elemet eredetileg a fájlban található tartalom főcímének közlésére találták ki. Az időszaki kiadványok esetében azonban ajánlatos a forrásinformáció megadása, mert
- ha ez az állomány valamilyen okból (pl. böngészővel való lementés) elkülönül a forrásdokumentumáról, az eredeti forrás legalább utalás szintjén kitüntetett helyen szerepel;
- egyes feldolgozó mechanizmusok (pl. teljes szövegű keresés) számára egyszerű a kiemelése az állomány tartalmából, így a tartalom jellege és a forrás rögtön egyértelmű lesz pl. egy keresőmotorral (Google, Yahoo stb.) történő megjelenítés során is.
Ez az elem az elsődlegesen és legkönnyebben elérhető metaadat-információ - a felhasználó szempontjából. Ha mást nem is, ezt az elemet mindig töltsük ki a fejlécben.
A legtöbb vizuális böngésző az ablak címsorába helyezve jeleníti meg a TITLE adatát. Az adat hosszúsága elvileg nem korlátozott, gyakorlatilag azonban böngészőfüggő, hogy mennyi jelenhet meg belőle. Általában 60 karakternél hosszabb ne legyen az itt közölt információ (szóközöket is beleértve.) Folyóiratcikkek esetén itt a hivatkozási információ megadását javasoljuk (mivel az szöveges formában általában nem szerepel a dokumentum szövegtörzsében).
Példa:
Helytelen:
<TITLE>Verebes István: Az önkéntelen dühkitörések ideiglenes feloldása a szocialista realizmus talaján 3. rész- Hócipő, 1989. 14. szám</TITLE>
Ebből nagyjából ennyit lát a felhasználó:
"Verebes István: Önkéntelen dühkitörések ideiglenes feloldása a sz"
és esetleg nincs információja arra nézve, hogy mi a dokumentum forrása.
Helyes:
<TITLE>Hócipő, 1989. 14. szám</TITLE>
A szerzőség és a cím a szövegtörzsben amúgy is szerepel, valamint egyéb, kitüntetett helyen is tárolható.
A title elem csak a HEAD-be ágyazva használható.
Nem keverendő össze a "title" attribútummal, melynek használata a legtöbb HTML-elemnél megengedett, szintén az elem tartalmára vonatkozó információ közlésére. A "title" attribútumot azonban meglehetősen sok böngésző nem támogatja.
<STYLE>
Ez az elem nagyon fontos, mert itt van lehetőségünk meghatározni a fájlunk egészére érvényes stílusokat. Ennek két alapvető módja, ha
A <STYLE> elemben írjuk le a stílus-utasítást
Az utasítást külön fájlban helyezzük el, és a <LINK> elemben, a "rel" attribútumban közöljük, hogy a dokumentumhoz külső stíluslap tartozik.
A stíluslap típusára a "type" attribútumban utalhatunk, ahol is MIME-típust kell közölnünk ("text/css", "text/xslt").
A <STYLE> elem további fontos jellemzője a "type" attribútum. Ezzel jelezzük, hogy az adott stíluslapban meghatározott megjelenítési módokat milyen médiára szántuk. (Ezt nem kötelező megjelölni, hiszen a parser - működjön az bármilyen percepciós csatornán - csak azt fogja végrehajtani, ami számára értelmezhető. A további szerkesztés céljából azonban célszerű elkülöníteni a médiát.) A "media" attribútumban megadható értékek pl.: aural, braille, handheld, print, tty stb.. Várhatólag hamarosan WAP-ra specializált típusjelölőnk is lesz.
Stíluslap dokumentumon belül:
<STYLE type="text/css" media="screen">
.sajat { color=blue; margin-left=10%; margin-right=10%; }
em { font-style: italic; color=red; }
p { text-indent: 2em; }
h3 { font-size: 100%; font-style: italic; }
h2 { font-size: 150%; font-weight: bold; }
h1 { text-transform: uppercase; font-size: 140%;}
body { font-family: font-family: Garamond, "Times New Roman", serif; background: white;color: black }
</STYLE>
Stíluslap a dokumentumon kívül:
<LINK type="text/css" rel="stylesheet" href="stiluslapom.css">
<SCRIPT>
A <STYLE>-hoz hasonlóan ebben az elemben is egy másik nyelv utasításait közölhetjük. A scriptek segítségével előre meghatározott módosításokat hajthatunk végre a dokumentumban, annak használata közben. Változtathatunk a megjelenítésen, transzformációkat hajthatunk végre, vagy hivatkozásokat nyithatunk meg a számunkra megfelelő módon.
A scriptek használatával ebben a dokumentumban egyáltalán nem foglalkozunk. Annyit viszont mindenképp kihangsúlyozzuk, hogy
nem célszerű a tartalmat, vagy annak részeit csak scriptek segítségével elérhetővé tenni (mert pl. egyes böngészők nem támogatják az adott scriptnyelvet); a scriptek csak kiegészítő opciókat biztosítsanak;
csak olyan scriptet alkalmazzunk, melynek végrehajtásához minden szükséges információ elérhető az adott állományból vagy stíluslapjából (nincs szükség pl. szerver-oldali feldolgozásra).
A <SCRIPT> elem kötelező paramétere a "language", melyben a használt scriptnyelvet jelöljük meg.
Scriptet a dokumentumba ágyazva is meghatározhatunk, de hivatkozással is beköthetjük, akárcsak a stíluslapokat.
Ha a <SCRIPT> elemet használjuk, helyezzük el mellé a <NOSCRIPT>-et is, melyben alternatív információt közölhetünk scriptnyelvet nem támogató böngészők számára.
H.3 Dokumentum-törzs
H.3.1.1 Whitespace-elemek (szóköz, sortörés)
A dokumentum további feldolgozásának megkönnyítése érdekében kerüljük a whitespace-ek variálását. A karakterszintű elemjelölésnél mindig ügyeljünk arra, hogy ne hagyjunk whitespace-t (szóközt, sortörést) a tag és a jelölt elem között. Pl.:
Helytelen:
Vissza a <A> tartalomjegyzékre </A>.
Nagyon helytelen:
Vissza a <A> tartalomjegyzékre
</A>.
Helyes:
Vissza a <A>tartalomjegyzékre</A>.
Az elfogadható whitespace-ek: szóköz, nem törhető szóköz ( )
Utóbbit ne használjuk behúzás növelésére.
Helytelen:
<p> Magyarország történetének eseményes évtizede volt...
Helyes:
<div>Magyarország történetének eseményes évtizede volt...
vagy:
<p>Magyarország történetének eseményes évtizede volt...
ahol:
p { text-indent: 1.5em }
H.3.1.2 Karakter-szintű funkcionális elemek
Előfordulhat, hogy a dokumentumunkban a szövegen belül meg akarunk különböztetni egyes elemeket, mert sajátos funkcióval, vagy különleges fontossággal bírnak. Ha ezt formai (stilizáló) elemekkel tesszük, mint például a félkövér vagy dőlt szedés, esetleg a szövegméret növelése karakterek szintjén, akkor azok ki fognak tűnni a szövegből, de előfordulhat, hogy egyforma megjelenítési módot kell adnunk különböző okból kiemelt szavaknak. Továbbá, a félkövér és hasonló kiemelési módok csak vizuálisan érzékelhető sajátosságokra utalnak, a hangzó ágensek többnyire nem tudják értelmezni, és figyelmen kívül hagyják azokat. Ellenben ha a kiemelést funkcionális jelölőkkel hajtjuk végre, akkor a markup azt fogja tükrözni, hogy miért is kell kiemelni azt az elemet. Ezekhez a különböző kiemeléseknek aztán különböző megjelenési, nyomtatási, ill. hangzó jellemzőket tulajdoníthatunk a stíluslapok segítségével, illetve egyszerűen módosíthatjuk is azokat.
Az <A>-ral jelölt szakaszok a tartalom egyes részei közötti aktív kapcsolatra utalnak.
Fő attribútumai a "href", illetve a "name".
A href-ben mindig megnyitható URL vagy egyéb paraméterezett hivatkozás szerepel. Aktiválásával a jelölt helytől eltérő helyre ugrik a megjelenítés, mely lehet a dokumentumon belül, de attól egészen eltérő helyen is.
Ha dokumentumon belülre ugrunk, a célnév elé mindig tegyük ki a "#"jelet.
Pl.:
<A href="#footnote">Lábjegyzet</A>
A kiadványstruktúránkon belül ú.n. relatív hivatkozásokkal navigálhatunk a fájlok között.
Pl. így léphetünk vissza az egy könyvtárral feljebb található nyitólapra:
<A href="../index.html">Nyitólap</A>
Ha a hivatkozás a dokumentum-struktúrán kívülre, egy másik forrásra utal (azaz abszolút hivatkozás), akkor mindig tegyük ki a kommunikációs protokoll megjelölését is.
Helytelen:
<A href="www.litera.hu">Itt lehet a kortárs irodalomról tájékozódni.</A>
Helyes:
<A href="http://www.litera.hu">Itt lehet a kortárs irodalomról tájékozódni.</A>
Fontos továbbá a target attribútum, melyben meghatározzuk, hogy a megjelenítés hogyan kezelje az aktív kimeneteket (amelyeken a dokumentumot használjuk). Ez keretes (<FRAME>) szerkezetnél nélkülözhetetlen.
Külső hivatkozásnál, illetve képek, kapcsolódó oldalak megnyitásánál a "_blank" értéket javasoljuk, mellyel új kimenetet nyitunk a megjelenítendő dokumentumnak (pl. új böngészőablakot).
Pl.:
<A href="http://www.litera.hu" target="_blank">Itt lehet a kortárs irodalomról tájékozódni.</A>
Az <A href=""> jelölést minden böngésző megkülönbözteti valamilyen módon. HTML-ben az ilyen hivatkozások megkülönböztető jeleit a <BODY> attribútumban adhatjuk meg, vagy stílust rendelhetünk hozzá.
A BODY elemben a következő állapotokat különíthetjük el:
link: a hivatkozást még nem látogattuk meg
active: ez az éppen aktív hivatkozásunk
visited: ezt a hivatkozást már láttuk.
Ha stílusban különböztetjük meg a hivatkozás állapotát, akkor használhatjuk CSS2 szabvány által bevezetett "hover" állapotot - épp felette van a kurzor, és azon töprengünk, hogy meglátogassuk-e, vagy elolvassuk a hivatkozáshoz rendelt title attribútum tartalmát. Ezt azonban bizonyos böngészők még nem támogatják.
Az <A href=""> elem nagyon fontos attribútuma az "accesskey". Ebben egy billentyűértéket kell megadnunk, melynek lenyomásával a megjelenítés továbblép a megjelölt hivatkozásra. Hangos illetve karakteres böngészés esetén e nélkül nagyon nehéz a navigáció.
A name attribútummal olyan nevet adhatunk a kijelölt résznek, mely alapján az hivatkozással azonosítható. . A name értékében ne használjunk ékezetes karaktert vagy szóközt.
Pl. ilyennel:
<A HREF="http://en.hu/dokumentumom#footnote">http://en.hu/dokumentumom#footnote</A>
Az azonosított hely így fog kinézni a forrásban:
<A name="footnote">Lábjegyzet</A>
EM: hangsúlyos szövegrész (Az alapértelmezett vizuális megjelenítése általában a dőlt szedés. A beszédszintetizátorok kissé erősebb hangerőt és nyomatékot használnak.)
strong: fokozottan hangsúlyos szövegrész. (Az alapértelmezett vizuális megjelenítése általában a félkövér szedés. A beszédszintetizátorok jóval erősebb hangerő és nyomatékot használnak.)
CITE: idézet vagy hivatkozás ( nem tévesztendő össze a "cite" attribútummal)
CODE: program- ill. forráskód-részlet.
ABBR: rövidítés - (a "title" attribútumban adjuk meg a rövidítés feloldását)
ACRONYM: betűszó, mozaikszó - (a "title" attribútumban adjuk meg a betűszó feloldását)
Q: az ezzel jelölt szövegrész idézet. Használatánál figyelembe kell venni, hogy ez az elem megjelenítésénél kiteszi a szükséges idézőjeleket, így azok a forrásban nem láthatók. Ellenben, a "lang" attribútum kitöltésével lehetővé válik, hogy a böngésző az adott nyelvnek megfelelő írásmódban jelenítse meg vizuálisan az idézőjeleket. Pl.:
<Q lang="hu">empiriokriticizmus</q>
megjelenítve: ”empíriokriticizmus” ;
valamint:
<Q lang="hu">valaki azt mondta: <Q lang="hu">valami</q></q>
Megjelenítve: „valaki azt mondta: »valami«”
Bár a "SUB" és "SUP" elemek mind vizuális megjelenésre utalnak, használatuk indokolt, mivel bizonyos helyesírási rendszerek és írásrendszerek előírják ezeknek a formázásoknak használatát.
SUB = alsó indexben elhelyezett kisméretű szöveg
SUP = felső indexben elhelyezett kisméretű szöveg
A "SUP" elemet gyakran használják a lábjegyzet-hivatkozás jelölésére. Ez azonban önmagában nem mindig elég, célszerű erre formai osztályt létrehozni.
H.3.1.2.3 Vizuális stílust jelölő, vagy bizonytalan kiemelő elemek (nem ajánlott)
B: félkövér szedés (Megjelenítési módja bizonytalan a nem grafikus böngészőknél.)
I: dőlt szedés. (Megjelenítési módja bizonytalan a nem grafikus böngészőknél.)
DFN: első előfordulás és/vagy definíció. (Ne használjuk, kiszámíthatatlan megjelenési mechanizmusokkal jár).
CENTER: középre rendezett szöveg. Ne használjuk, elavult, a szabvány későbbi változatai nem fogják támogatni.
U: aláhúzás Ne használjuk, elavult, a szabvány későbbi változatai nem fogják támogatni.
STRIKE: áthúzott, törlendő rész. Ne használjuk, elavult, a szabvány későbbi változatai nem fogják támogatni.
<FONT>
Ezzel a közrefogott szövegrész karaktereinek megjelenését határozhatjuk meg, három tulajdonság révén:
size: méret. Értéke lehet abszolút illetve relatív szám, 1-től 7-ig (illetve 0).
color: szín. A betűszínt megadhatjuk RGB-kódban (pl. #FFFFFF), illetve szabályos névvel (maroon, blue)
face: betűtípus. Itt karakterkészletek neveit adhatjuk meg. Ha többet is megjelölünk, akkor az elöl szereplőnek lesz elsőbbsége, ha az nem elérhető (mert az a fontkészlet nincs az adott számítógépre telepítve), akkor a sorban következőt veszi figyelembe.
A FONT elem használata a fenti attribútumokkal a stílusok bevezetésével elavulttá vált. Alkalmazása megnehezíti a szöveg további szerkesztését és az esetleges konverziót. Ha a szövegen belül egy-egy szót, szövegtöredéket szeretnénk kiemelni, célszerűbb előre meghatározott stílusra hivatkozni a FONT elemben (vagy a SPAN elemben).
(­)
Ez ugyan nem elem, hanem úgynevezett HTML-entitás, szöveges anyag esetében viszont sajátos szerepe van, ezért említjük külön. Használatát nem minden böngésző támogatja. Amelyek igen, azok a feltételes karakter után új sort kezdenek, ha azt a téreloszlás ill. megjelenítés úgy kívánja, de ha nincs szükség sortörésre azon a ponton, akkor a ­ karakter is láthatatlan marad. Ha azonban ez a mechanizmus nem működik a megjelenítésnél, akkor felesleges kötőjelek jelennek meg a szövegben. A szövegbe illesztett ­ karakterek tovább nehezíthetik az anyag további feldolgozását (pl. teljes körű cseréket a forrásban).
H.3.2 Bekezdés-szintű strukturális elemek
<DIV>, <P>
A <DIV> a szakaszt, a <P> a bekezdést jelentő alapvető elem. Működésük nagyjából hasonló.
A <DIV>-et a böngészők alapértelmezésben általában nagyobb behúzással jelenítik meg. A <DIV>-be ágyazható bekezdés (<P>), de másik <DIV> nem.
A böngészők alapértelmezésben általában nagyobb térközzel választják el egymástól a bekezdéseket a vizuális megjelenítésben. A <P>-be nem ágyazhatók bele egyéb bekezdésszintű elemek (pl. másik <P>).
Az align attribútum (left, right, center, justify értékekkel) használata elavult.
H.3.2.2 Előre formázott szövegrész
A <PRE> elemet előre formázott szövegrész beillesztésére használjuk. A <PRE>-n belül a böngészők megszámolják és figyelembe veszik a (pl. ASCII) szóközöket, sortöréseket és tabulátorokat. Használata kiszámíthatatlanul érintheti a további feldolgozást (pl. ha a forrást szövegszerkesztőben nyitjuk meg).
<BLOCKQUOTE>
Ezt az elemet bekezdésszintű idézetek jelzésére használjuk. A használata abban az esetben indokolt, ha sok, önálló bekezdésben szereplő átvett szöveget tartalmaz a forrásunk. Azonban, egyes böngészők alapértelmezésként megnövelik a <BLOCKQUOTE> szövegmargóját, ezzel azonban zavarhatják a stílusok használatát. Az azonban nem mondható, hogy a <BLOCKQUOTE> mindig margónöveléssel jár, így semmiképp se használjuk csak ennek a formázásnak a tükrözésére! Mindent összevetve, ne használjuk a <BLOCKQUOTE> elemet, ha elkerülhető. A bekezdésszintű idézést jobban megoldhatjuk a <Q> és stílusok kombinációjával.
A szöveg - pl. közölt folyóiratcikk, tartalomjegyzék vagy hír - fejezetrészeit jelöljük címsor-elemekkel. Így az egyes fejezetcímek és azok hierarchiája nemcsak automatikusan megjeleníthető, de követhető is a dokumentumon belüli hierarchia. Ha nem rendelünk külön stílust az egyes címszintekhez, a böngészők akkor is alkalmaznak majd alapértelmezett kiemelési mechanizmusokat (dőlt szedés, relatíve növelt szövegméret, lassabb beszédtempó stb.). Egyes konverzióknál automatikus tartalomjegyzék-generálásra is használhatók (mivel a címsorokat nemcsak a HTML-szabvány ismeri). A címsorokat mindig zárjuk le a címadat végén. A címsor-tageken belül ne helyezzünk el egyéb elemeket, és a címsor elemeket se ágyazzuk más címsor- vagy bekezdésszintű elembe.
Pl.:
helytelen:
<h3><a href="02.html">Második alfejezet</a></h3>
helyes:
<a href="02.html"><h3>Második alfejezet</h3></a>
A címsorok szintje számozódik, 1-től 6-ig terjedő értékekben.
Ilyen lehet pl. egy átlagos struktúra:
<H1>Szerző: Főcím</H1>
<H2>Alcím</H2>
<H3>Első fejezet</H3>
<H4>Első alfejezet</H4>
<H4>Második alfejezet</H4>
<H4>Harmadik alfejezet</H4>
<H3>Második fejezet</H3>
<H4>Első alfejezet</H4>
<H4>Második alfejezet</H4>
<H3>Függelékcím</H3>
A felsorolások funkcionális megjelöléséhez többféle listaelemet használhatunk. A listák használatánál megjelöljük a lista jellegét, majd az egyes tételeket a listaelem (<LI>, <DT>) jelölőkkel ágyazzuk be, melyeket mindig lezárunk a tétel végén. A listákon belül a vonatkozó listatételen kívül nem szerepelhet más, mint esetleg egy másik lista, többszintű felsorolások esetén. Ilyenkor nagyon ügyelni kell a helyes elemjelölésre (pl. a lezáró tagekre.)
Olyan felsorolásoknál, ahol a listaelemek sorrendbe állíthatók (fontosság, időrend) használjuk az <OL> elemet.
Ez sorszámozott listát eredményez.
A "start" attribútumban megadhatjuk, hogy mi legyen az induló sorszám, a type-ban pedig megjelölhetjük a felsorolás típusát (az alapértelmezés az arab számozás):
type="i" kis római számok
type="I" nagy római számok
type="A" nagybetűk abc-rendben
type="a" kisbetűk abc-rendben
Egyenértékű elemek felsorolásánál használjuk az <UL> elemet.
Itt a listaelem grafikus jelölőjét állíthatjuk:
type="disc" (pötty, alapértelmezett)
type="square" (rombusz)
type="circle" (karika)
CSS stílus segítségével elérhetjük azt is, hogy semmiféle grafikus elem ne jelenjen meg, valamint további opciókat is beállíthatunk.
Pl.:
<ul style="list-style-type: none">
Meghatározások felsorolásánál, szómagyarázatoknál használjuk a definíciós listát <DL>, melynek építőkövei a <DT> (definiált terminus), valamint az abba ágyazott <DD> (meghatározás). Bár a szabvány nem írja elő a <DT> lezárását, célszerű mégis gyakorolni, arra az esetre, ha stílust rendelnénk hozzá.
Fokozottan strukturált típusú adatok (pl. számok, szöveges ábrák, összehasonlító adatok) közléséhez az adatokat célszerű táblázatba rendezni.
Táblázatot a <TABLE> elem segítségével hozhatunk létre. A TABLE elem nem érvényes a belső struktúrát meghatározó elemek a sor <TR> illetve a cella <TD> nélkül. Ha egy oszlopnak sajátos szerepet tulajdonítunk a táblázaton belül, akkor azt a <COL>, illetve <COLGROUP> elemmel tehetjük meg. A táblázat címét a CAPTION elemben célszerű közölni. A SUMMARY elem alternatív tartalom közlésére alkalmas, melyben a táblázat tartalmát foglalhatjuk össze olyan böngészők számára, melyek nem tudnak táblázatokat megjeleníteni.
A COLSPAN és ROWSPAN elemekkel összevont sorokat illetve oszlopokat illeszthetünk a táblázatba. Ezzel az adatokhoz igazítjuk a táblázat megjelenését, viszont megnehezítjük a további feldolgozást, mert összevont sorokat és oszlopokat tartalmazó táblázat további szerkesztése meglehetősen bonyolult.
Lehetőség van arra is, hogy a nagyon összetett szerkezetű, összehasonító, súlyozott, vagy egyéb szempontból strukturálandó adataink közléséhez még jobban megkülönböztessük a táblázat egyes elemeit. A következő további strukturális elemeket határozhatjuk meg:
<THEAD>
<TFOOT>
<TBODY>
<TH>
A fenti elemek használata lehetséges külön-külön is, de igazából célszerű vagy az összes strukturális szintet megjelölni, vagy megmaradni az egyszerű szerkezetnél. Ha valamit például csak a gazdaságosabb térkitöltés vagy elrendezés miatt ágyaztunk táblázatba, akkor ezek az elemek feleslegesek.
A táblázatokat meghatározó elemekben nagyon sok attribútum áll rendelkezésre, melyek különböző elhelyezkedési, méretezési illetve megjelenítési utasításokat fejeznek ki. Itt mérlegelnünk kell, hogy mennyi formázási utasítást írunk bele a HTML-kódba, és mennyit adunk meg stíluslapban.
Ha az állományaink csak egy-két, eltérő jellegű táblázatot tartalmaznak, akkor beleírhatjuk a megjelenési utasításokat a vonatkozó elemekbe (eltekintve a kifejezetten ellenjavallottaktól). Ha viszont sok táblázatunk van, és szerkezetük releváns és hasonló, akkor jobb azonosítóval (id) illetve általunk definiált osztállyal (class) ellátni a táblázat építőköveit, és stíluslapban meghatározni a vonatkozó formázást.
A HTML-ben a következő formázási utasítást adhatjuk a táblázatot alkotó elemekben.
Elhelyezkedés:
align: az oldaltükörhöz képest viszonylagos horizontális elhelyezkedés (left, right, center). A szabvány újabb változatai nem támogatják, kerüljük a használatát.
valign: az oldaltükörhöz képest viszonylagos vertikális elhelyezkedés (left, right, center). A szabvány újabb változatai nem támogatják, kerüljük a használatát.
Méret:
width: szélesség. Megadhatjuk pixelben is, de javasolt inkább, ha százalékot adunk meg.
height: magasság. Megadhatjuk pixelben is, de javasolt inkább, ha százalékot adunk meg.
Háttér, keret:
background: háttérkép. Nagyon kevés böngésző támogatja, kerüljük a használatát.
bgcolor: háttérszín. Nagyon kevés böngésző támogatja, kerüljük a használatát.
border: keret szélessége. Pixelben adható meg. 0 értéknél nincs látható keret.
bordercolor: keret színe
bordercolor light: világos ("fényoldali") keretszín. Nagyon kevés böngésző támogatja, kerüljük a használatát.
bordercolor dark: sötét ("árnyékolt") keretszín. Nagyon kevés böngésző támogatja, kerüljük a használatát.
Ha a dokumentumok tartalma szöveges is, szükség lehet kiegészítő, illusztráló jelleggel képek beszúrására is. (Itt nem foglalkozunk a teljes terjedelmükben képként közölt állományokkal.)
A szöveges kiadványba beszúrt képek számánál legyünk tekintettel arra, hogy a képek letöltési ideje még mindig lassíthatja a böngészést. Ezért a következőket ajánlatos megfontolni:
Csak annyi képet használjunk, amennyi tartalmi és esztétikai szempontból feltétlenül szükséges. Ha egy weboldal túl sok grafikus elemet tartalmaz, az egyrészt csúnya is, másrészt csak a vizuális böngészők számára biztos a használata.
Mindig használjuk a kép céljainak megfelelő legkisebb méretet lehetővé tevő formátumot. Online megjelenítésre alkalmas a *.png, a *.gif, és a *.jpg formátum.
a képet a lehető legkisebb méretben jelenítsük meg. Ha a kép megtekintése nagyobb méretben és felbontásban elkerülhetetlen, akkor készítsünk belőle kicsi bélyegképet, melyre kattintva betölthető a nagyobb változat.
A képek beszúrása az <IMG> elem segítségével lehetséges, melynek attribútumai:
src: forrás. Nélkülözhetetlen, itt adjuk meg, hogy hol is van a megjelenítendő kép a dokumentumunkhoz képest.
alt: szöveges helyettesítő. A nem grafikus böngészők ezt az információt közlik a kép helyet.
longdesc: hosszú leírás. Itt hivatkozhatunk egy olyan fájlra, mely részletesen, szöveges formában közli a kép tartalmát.
hspace: kép széle és a tartalom többi része közötti horizontális távolság, pixelben.
vspace: kép széle és a tartalom többi része közötti vertikális távolság, pixelben.
align : az oldaltükörhöz képest viszonylagos horizontális elhelyezkedés (left, right, center). A szabvány újabb változatai nem támogatják, kerüljük a használatát.
valign: az oldaltükörhöz képest viszonylagos vertikális elhelyezkedés (left, right, center). A szabvány újabb változatai nem támogatják, kerüljük a használatát.
border: keret szélessége. Pixelben adható meg. "0" értéknél nincs látható keret.
A kép megjelenítési méretét is megadhatjuk az IMG elem attribútumaiban. Nem célszerű azonban itt az src-ben hivatkozott kép méreteitől eltérő adatokat megadni. A kép böngésző általi felnagyítása általában pocsék minőséget eredményez. A lekicsinyítéssel padig az a probléma, hogy a háttérben a kép teljes méretében betöltődik, így nem takarítunk meg vele letöltési időt.
A képméret megadása:
width: szélesség, pixelben.
height: magasság, pixelben.
Nagy képek megjelenítéséhez ágyazzuk a szövegbe a kép kisméretű változatát, és helyezzünk rá a nagyobb változatra mutató hivatkozást. Ilyenkor célszerű az IMG elem border attribútumát "0" értékre állítani, mert a legtöbb böngésző bekeretezi a képet, ami időnként csúnya. A nagyobb képre való hivatkozást nyissuk meg új ablakban, hogy a szöveg olvasása mellett vissza lehessen térni a tanulmányozásához.
Példa:
<a href="images/nagykep.jpg" target="_blank"><img src="images/kiskep.jpg" alt="Az idegsejt felépítése" border="0"></a>
Ha vizuális elkülönítő elemet szeretnénk használni, akkor alkalmazhatjuk a <HR>-t (lezárás nélkül). Ezzel a vizuális megjelenítésnél vízszintes vonal jelenik meg a szövegünkben. A megjelenés testreszabása stílussal történhet, az align, noshade, size, width és color attribútumok használata elavult.
3.2.2.1 A stílusokról
Ha egyszerű és világos struktúrájú HTML-forrást használunk, nem akadályozza semmi, hogy igényeink szerint alakítsuk ki a szöveg megjelenítését. Ezt a stíluslapok segítségével tehetjük. A stíluslapok lényege, hogy az egyes elemekre nézve egységesen határozzák meg annak formáját (nem pedig megismételve a jellemzőket az elem minden előfordulásánál). A stíluslapok használatával nagyobb szabadságot biztosítunk mind a dokumentum előállítóinak, mind a felhasználóknak, ugyanis az egyes elemek formai tulajdonságai egy ponton megváltozathatók, átmenetileg illetve akár véglegesen is.
Az átmeneti stílusváltáson azt értjük, hogy eleve többféle stíluslapot csatolunk a dokumentumunkhoz, és a felhasználás során döntjük el, hogy ezek közül melyiket akarjuk használni. Ezzel gyakran találkozhatunk pl. weboldalaknál, mikor egy hivatkozásra kattintva az adott dokumentum nyomtatható változatát kapjuk meg. Ilyenkor az esetek többségében a megjelenítés-barát stílust meghatározó lap felcserélődik egy, a nyomtatás számára értelmezhetővel.
Végleges stílusváltást általában szerzői oldalon végzünk, ha a dokumentumokat pl. más formátumba konvertáljuk, a tartalom migrációjánál, esetleg korszerűsítésénél. Ilyenkor nem kell újraformáznunk az egyszer már feldolgozott tartalmat. Gondolunk itt pl. az XML-ből HTML-be exportált állományok esetére.
A HTML-nyelv esetében a legkézenfekvőbb a CSS (Cascading Style Sheet) szabvány használata. Ilyenkor a HTML-forrásban kijelölt elemeket feleltetjük meg a CSS-nyelv szabályai szerint megfogalmazott formátummal. A megfeleltetéseket a CSS-stíluslapban rögzítjük. A CSS-szabvány további előnye, hogy XML-formátumú állományok megjelenítésére is közvetlenül alkalmazható.
03.16 Ajánlás: HTML-formátumú dokumentumaink megjelenítési utasításait tároljuk CSS stíluslapokban.
A stíluslapot elhelyezhetjük a HTML-dokumentum fejlécében is (a <STYLE> elemben), de a legrugalmasabb megoldás az, ha külön fájlban tároljuk ezeket a megfeleltetéseket, melyre minden érintett állományban hivatkozunk.
Ilyenkor a HTML elemek ú.n. "szelektor"-ként is működnek, ugyanis az általuk jelölt tartalmat összekötik a megjelenítési formával, azaz a stílusdeklarációval. A HTML elem és a stílus közötti kapcsolatot a bármely elemben elhelyezhető "class", "id" illetve "style" attribútummal tehetjük. [ld.]
A stíluslapban szorítkozhatunk arra, hogy csak a HTML-nyelv alapját képező, előre definiált elemekre nézve határozunk meg stílusokat, tehát meghatározzuk, hogy milyen legyen pl. a címsorok, a bekezdések formája, vagy például a háttér. Ezen felül azonban meghatározhatunk egyéni formai osztályokat is, az egyes elemeken belül önállóan meghatározott csoportok definiálásával megkülönböztethetjük a megjelenítés szempontjából elkülönítendő elemeket. Így lehet például többféle bekezdésünk, listánk vagy fejlécünk, mindegyikük külön-külön definiált stílussal.
03.17 Ajánlás: Fontos, hogy HTML dokumentumoknál tartalmi információt sose fejezzünk ki a stílusban, és ügyeljünk arra, hogy a stíluslap eltávolítása ne tegye értelmezhetetlenné a tartalmat.
Nem célszerű pl. csak stílus segítségével jelezni, hogy adott tartalomrész idézet, jegyzet, stb. Amire a HTML-ben találunk formai elemet, arra ne hozzunk létre önálló formai osztályt, hacsak nem feltétlenül szükséges
A stílus a használat (kimenet, illetve megjelenítés szempontjából jelentős, a tartalomra nem hathat vissza.) Ezért sose hivatkozzunk a tartalomhoz tartozó elemekre (pl. információt tartalmazó beszúrt képek), a stíluslapon keresztül.
03.18 Ajánlás: Tegyük mindig nyilvánvalóvá a felhasználó számára, hogy lehetősége van többféle megjelenítési mód közül választani.
A megjelenítési módok közötti váltás általában a stíluslapok cseréjével történik. Ilyenkor a változtatandó elemre vonatkozó stílust is kicserélhetjük, vagy akár az egész dokumentumra vonatkozó stílusdefiníciót. Ez általában hivatkozásra való kattintással, illetve ezáltal életbe lépő script-utasítással történik. Miután az egyes stílusok használata sokkal könnyebbé teheti a dokumentum használatát bizonyos felhasználók számára, illetve bizonyos környezetekben; a megjelenített tartalomban kitüntetett helyre, egyértelmű jelöléssel helyezzük el azt az elemet, ami a változtatást lehetővé teszi.
Linkajánló:
CSS 2.1 Specifikáció
http://www.w3.org/TR/CSS21/
CSS2 Specifikáció (magyarul)
http://htmlinfo.polyhistor.hu/css2ref/cover.htm
4. Megőrzés
A kulturális szempontból értékes tartalmat közlő honlapok esetében - ilyeneknek tekinthetők az elektronikus időszaki kiadványok - az emberi közösség fokozott érdeke azok tartalmának rövid és hosszú távú megőrzése.
Hosszú távú megőrzésen azt a tevékenységet értjük amely lehetővé teszi az egymás után következő generációk számára a tudás átadását.
A digitális technika gyors fejlődésének következtében folyamatosan változik a szoftver és hardver környezet, emellett a fejlesztők gyakran zárt, platformfüggő eljárásokat kínálnak, ilyen körülmények között, a hosszú távú megőrzés aktív konverziós tevékenységet igényel.
A rövid távú megőrzés elsősorban a szolgáltatás folyamatosságát biztosítja. A szolgáltatás folyamatosságát leggyakrabban karbantartási munkák, vagy különböző technikai jellegű üzemzavarok szakítják meg. Egy adott szolgáltatást ellátó szerver üzembiztosságát különböző technikai eszközökkel biztosíthatjuk, de ha ennek ellenére bekövetkezik az üzemzavar, akkor annak időtartama alatt csak egy másik szerver által nyújtott szolgáltatásra támaszkodhatunk. Ezért érdemes a szolgáltatás tartalmi részét más szolgáltatókon is elhelyezni, úgynevezett tükörszervereket vagy párhuzamos szolgáltatásokat létesíteni. Így kevésbé sérülhet a szolgáltatás folyamatossága, és nő az adatbiztonság is.
4.1 Hosszú távú megőrzés
04.1 Ajánlás: Törekedjünk a platformfüggetlen megoldásokra. A szolgáltatás kialakításánál, és a formátumok megválasztásánál vegyük tekintetbe a megőrzés szempontjait, tegyünk lépéseket a tekintetben, hogy az általunk közölt tartalmak elérhetők maradjanak a következő generációk számára is.
Linkajánló:
A kulturális honlap minőségi követelményei
http://mek.oszk.hu/minerva/html/dok/kulthonlapminkov.htm
Kézikönyv a minőségi elvekről
http://mek.oszk.hu/minerva/html/dok/minoseg-10elv.htm
http://mek.oszk.hu/minerva/html/dok/minoseg-10elv.htm#60
4.1.1 Az XML formátum
A hosszú távú megőrzés szempontjából az ideális formátum az XML (Extensible Markup Language). Szöveges formátumon alapuló (a szöveges formátum előnye, hogy - amennyiben szükséges - megtekintéséhez elegendő egy tetszőleges szövegszerkesztő használata) szabályrendszer, amelynek segítségével az adatokat strukturálni lehet. A strukturálhatóság azt jelenti, hogy pl.: a szöveges dokumentumok esetében a szövegrészek funkciójáról is tudunk adatokat tárolni. Egy folyóiratcikk esetében a szöveggel együtt eltárolhatunk információkat arra nézve, hogy mely karaktersorozat jelenti a szerzőt, melyik a cikk címét, mi egy bekezdés, lábjegyzet stb. Az XML lehetővé teszi az adatok és szemantikai összefüggések szoftveres feldolgozását; megjelenítése rugalmasan kezelhető; gyakorlatilag bármely más formátum előállítható belőle úgy, hogy az eltárolt szemantikai összefüggéseket is feldolgozhatjuk.
Gondoljunk a közeljövőre, amikor könnyen előfordulhat, hogy az emberek nagyobb része mobiltelefonon szeretné majd olvasni elektronikus folyóiratunkat. Ha XML-ben tároljuk a folyóiratcikkeket, akkor abból a formátumból egyszerre lehet kiszolgálni a hagyományos monitoron és a mobiltelefon kijelzőn olvasó felhasználókat.
Az alapfogalmak körénél maradva, az XML-nél fontos megemlíteni a sémát. Bármely XML formátumú állomány elengedhetetlen kísérője egy másik szöveges formátumú séma fájl, ami arra szolgál, hogy az XML fájl szintaxisát meghatározza. Többféle séma szabvány létezik, az XML legrégebbi, széles körben használt séma szabványa a DTD (Document Type Definition).
04.2 Ajánlás: Dokumentumainkat tároljuk XML formátumban, és ebből az állományból generáljunk egyéb szolgáltatási formátumokat, pl. HTML-t.
Linkajánló:
XML 10 pontban
http://www.w3c.hu/forditasok/XML_10_pontban.html
XML A Wikipédiából, a szabad lexikonból
http://hu.wikipedia.org/wiki/XML
DTD-k és metaadatkezelés a MEK-ben
http://mek.oszk.hu/html/irattar/dtd.htm
XML DTD folyóirat-rovathoz és folyóiratcikkhez
http://mek.oszk.hu/mekdtd/article/TEI-MEK-article.dtd
Text Encoding Initiative
http://www.tei-c.org/P4X/
4.1.2 Megőrzés az EPA segítségével
Az EPA archívum gyűjtőkörébe tartoznak a: nyilvánosan és ingyenesen online szolgáltatható, magyar nyelvű vagy magyar kiadású, heti vagy annál hosszabb periodicitású (a határon túli kiadványok esetében a napilapok is), oktatási, tudományos vagy kulturális szempontból hasznos időszaki kiadványok.
A gyűjtőkörbe tartozó kiadványok kiadóinak ill. jogtulajdonosainak hozzájárulása mellett az EPA vállalja, hogy a meglévő elektronikus változatból online szolgáltatható változatot készít, azt szolgáltatja és megőrzi. A szolgáltatás működését és fejlesztését, ill. a hosszú távú megőrzés infrastrukturális hátterét az Országos Széchényi Könyvtár biztosítja.
Az EPA, az archív állományba bekerülő kiadványokat folyamatosan szolgáltatja, tehát adott esetben párhuzamos szolgáltatásként segíti a kiadvány tartalmának folyamatos elérhetőségét. Az EPA maga is rendelkezik tükörszerverrel, hogy saját szolgáltatásának folyamatosságát biztosítsa. Emellett a teljes állományról rendszeres biztonsági mentés készül. Jelenleg minden EPÁ-ban archivált kiadvány teljes anyaga három különböző gépen tárolódik ezek közül kettő földrajzilag is különböző helyen található.
A fenti gyűjtőkörbe tartozó kiadványok számára az EPA nemcsak mint digitális raktár ill. párhuzamos szolgáltatás, hanem mint ingyenes tárhelyszolgáltatás és publikációs rendszer is elérhető. A kiadvány tartalmához tartozó fájlok tekintetében korlátlan tárhely áll rendelkezésre, kérésre elhelyezhető önálló nyitó oldal is. Az EPA biztosítja a stabil elérhetőséget, hivatkozhatóságot, interoperabilitást és teljes szövegű kereshetőséget. A kiadvány oldaláról mindössze arra van szükség, hogy a megjelentetni kívánt tartalmat, előre egyeztetett formátumban és módon eljuttassa az EPA munkatársaihoz.
04.3 Ajánlás: A nyomtatott kiadványok esetében ismert kötelespéldány rendszer mintájára, juttassuk el elektronikus folyóiratunkat az Országos Széchényi Könyvtárba. Ezt jelenleg az EPA rendszeren keresztül tehetjük meg.
Linkajánló:
Elektronikus Periodika Archívum és Adatbázis
http://epa.oszk.hu
http://www.epa.hu/html/irattar/epastr1218.htm
http://www.epa.hu/html/irattar/egyuttmukodesi.htm
Creative Commons Magyarország
http://mokk.bme.hu/projektek/creativecommons
CC magyar fordítás
http://mokk.bme.hu/projektek/creativecommons/cc_magy_veg_pdf
Nyílt publikációs rendszer intézmények számára
http://www.soros.org/openaccess
http://www.eprints.org